【Swift】Swift入門 ~ presentの画面遷移 ~
2020.02.26

どうも、むつたくです。
今回もSwiftについてですが、画面遷移でよく使われるpresentについて紹介します。
Segueなんて使いたくない!って方や、Segueを使わないで画面遷移できるのかな?と疑問をお持ちの方、NavigationControllerを使用しているけど、NavigationControllerの管理外にしたいという方が対象になるかと思います。
前回までの記事
【Swift】Swift入門 ~ UITableViewを使ってみる ~
【Swift】Swift入門 ~ NavigationControllerを使ってみる ~
今回やること
- 基本的な使用方法
- 値の渡し方
- アニメーションを変更する
今回使用するMethodとClassのドキュメント
present(_:animated:completion:)
CATransition
開発環境
- macOS Catalina(10.15.1)
- Xcode 11.3
- Swift 5.1
- Simulater iPhone 11Pro
- iOS 13.2
今回も、XcodeのProjectで、SigleViewAppとして作成します。
基本的な使用方法
まずは、presentの基本的な使い方です。
StoryBoardの設定からやっていきましょう。
StoryBoardの設定
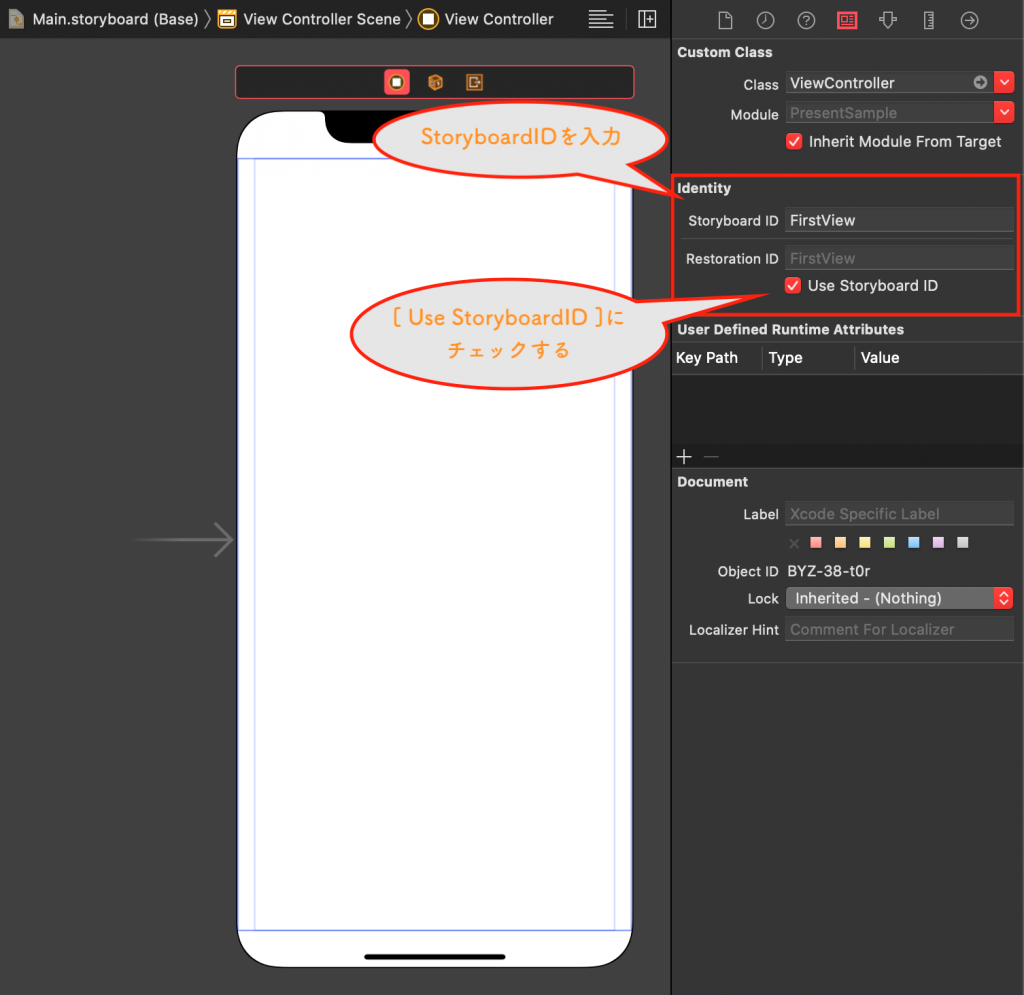
Main.StoryBoard内に既に配置済みのUIViewControllerにStoryboardIDを設定します。ここでは、「FirstView」とします。

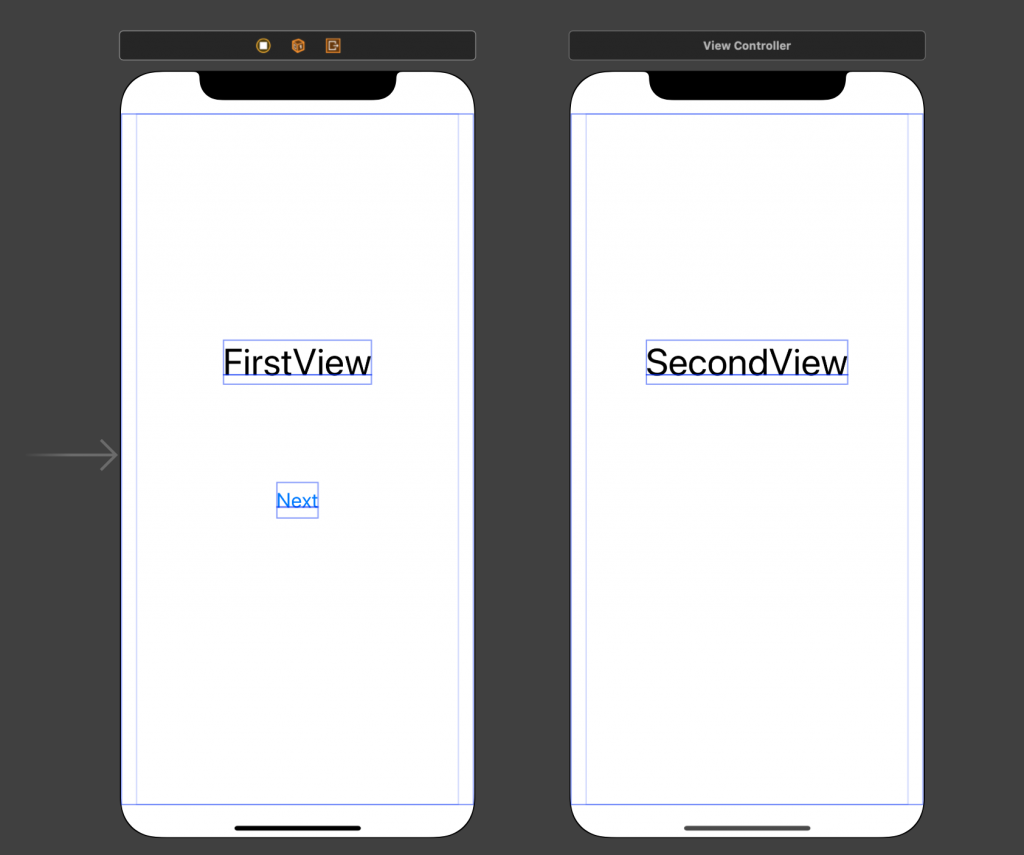
次に、ViewControllerを見分けるため、LabelとButtonを適当に配置、適当に文字列を入力します。
そうしましたら、StoryBoardにViewControllerを追加配置します。このViewControllerも同じようにLabelを適当に配置、文字列を入力します。以下がサンプルです。

次は、追加したViewController用のswiftファイルを作成します。
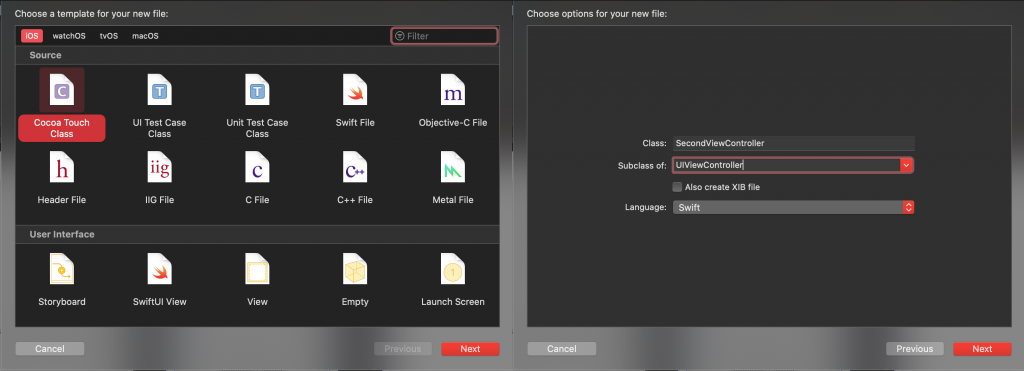
ファイル追加で、Cocoa Touch Classで作成し、Class名を「SecondViewController」にし、Subclassを「UIViewController」にします。

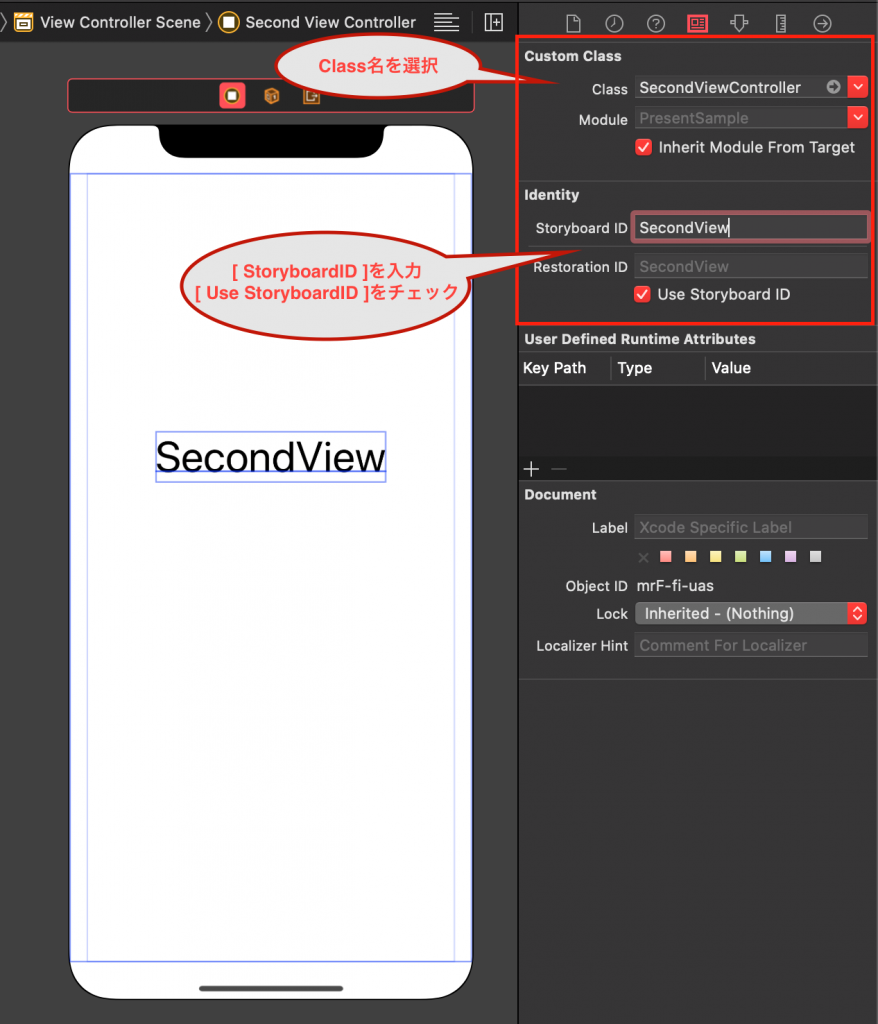
StoryBoardに追加したUIViewControllerを選択して、先ほど作成したswiftファイルを「Class」に設定し、StoryboardIDを入力します。ID名は「SecondView」とします。

これで、StoryBoardの設定は完了です。次からはコードになります。
Presentを使用する
同じStoryBoard上でのPresentを使用した遷移方法は以下のようになります。
予め、FirstViewの[ Next ]ボタンとVIewcontroller.swiftを連携させてください。
1 2 3 4 5 | // ViewController.swift @IBAction func nextButtonTouchUp(_ sender: UIButton) { let nextVC = storyboard?.instantiateViewController(identifier: "SecondView") self.present(nextVC!, animated: true, completion: nil) } |
3行目で遷移先のVIewControllerを指定します。identifierに遷移先のStoryboradIDを入力します。
4行目で本題である、[ present ]を使用して、1行目で指定したViewControllerに遷移実行します。
presentの引数
- 第一引数: 遷移先のUIViewController
- 第二引数: アニメーションの指定(true: アニメーション有 / false: アニメーション無)
- 第三引数: コールバック関数
この状態で実行すると、Nextボタンをタップすると、SecondViewが下から上へFirstViewに被さる感じで表示されると思います。
よく見るのが、ログイン画面でしょうか…。
Androidを使う身としては、パッと思いつくのがこれしかありませんでした。
フルスクリーンで表示する
さて、このまま使用するのもいいですが、どうせなら、フルスクリーンで表示したいとなるかもしれません。
1行追加するだけで実現可能なので、併せて紹介します。
1 2 3 4 5 6 7 | // ViewController.swift @IBAction func nextButtonTouchUp(_ sender: UIButton) { let nextVC = storyboard?.instantiateViewController(identifier: "SecondView") nextVC?.modalPresentationStyle = .fullScreen // ★この行追加 self.present(nextVC!, animated: true, completion: nil) } |
5行目の[ modalPresentationStyle ]を、[ fullScreen ]にしてあげるだけです。
背景色が同一色だと境界がわかりづらいので、ViewControllerの背景色を適当に設定してみると被さっていたSecondViewが、画面いっぱいに表示されると思います。
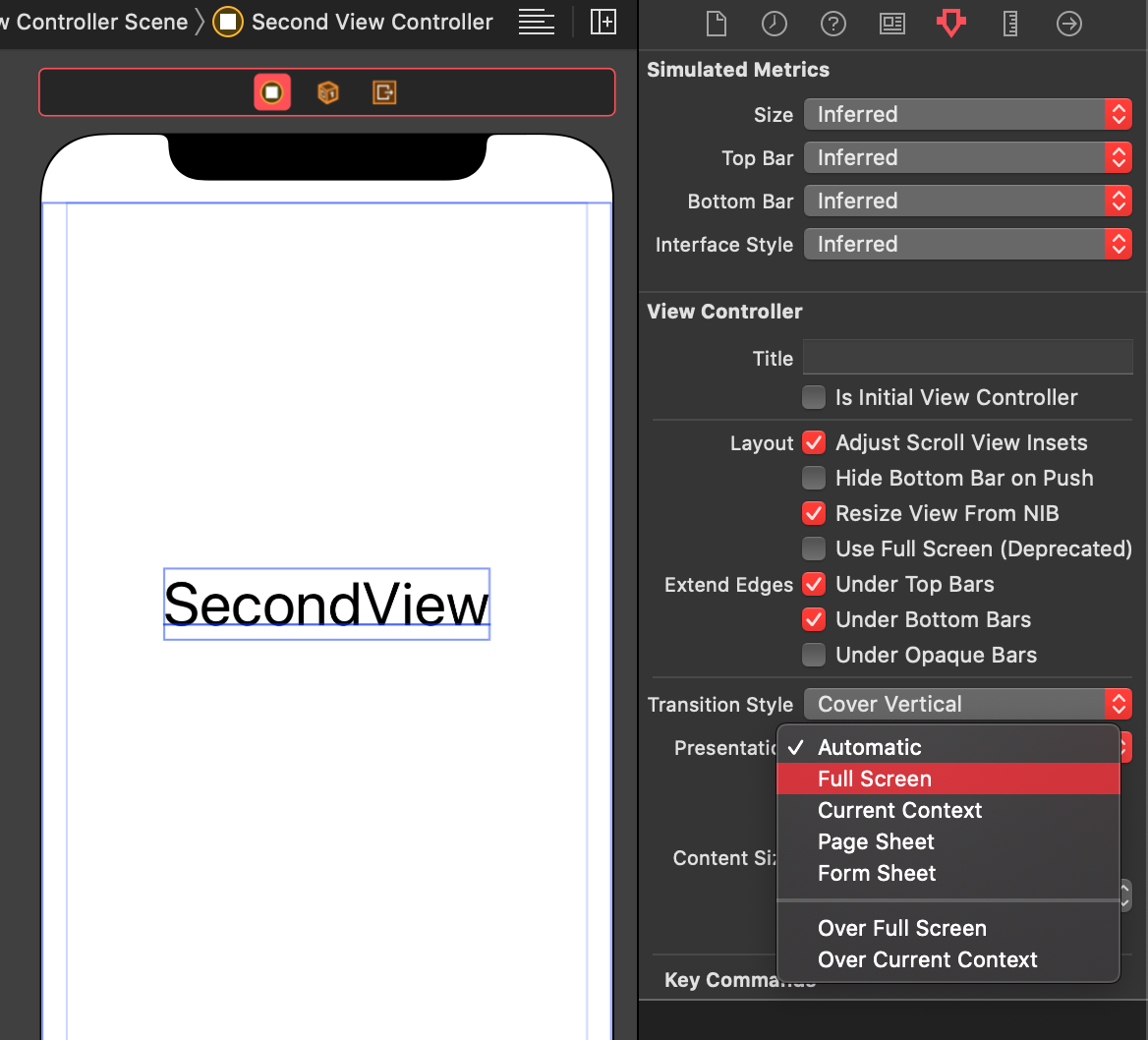
fullScreenへの設定ですが、StoryBoardからでも設定可能です。[ Presentation ]という項目があるので、そこを「fullScreen」に変更するだけです。

値の渡し方
値の渡し方ですが、前回紹介したNavigationControllerとさほど変わりません。
遷移先のViewControllerを確定するので、「!」や「?」が無くなります。注意してください。
SecondViewController.swiftを変更
1 2 3 4 5 6 7 8 9 | // SecondViewController.swift class SecondViewController: UIViewController { var receiveData: String! // ★この行追加 FirstViewからデータを受け取る変数 override func viewDidLoad() { super.viewDidLoad() print(self.receiveData) // ★この行追加 受け取ったデータをコンソールに表示 } } |
ViewController.swiftを変更
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // ViewController.swift @IBAction func nextButtonTouchUp(_ sender: UIButton) { // 遷移先ViewControllerを定義する // let nextVC = storyboard?.instantiateViewController(identifier: "SecondView") let nextVC = storyboard?.instantiateViewController(identifier: "SecondView") as! SecondViewController // 遷移先に渡すデータ nextVC.receiveData = "Suwawachan!" // nextVC?.modalPresentationStyle = .fullScreen nextVC.modalPresentationStyle = .fullScreen // [ ? ]を削除 // self.present(nextVC!, animated: true, completion: nil) self.present(nextVC, animated: true, completion: nil) // [ ! ]を削除 } |
これを実行することで、SecondViewに遷移した際、コンソールには「Suwawacahn!」が表示されると思います。
NavigationControllerでは、[ self.present ]の部分が、[ self.navigationController?.pushViewController ]になるぐらいでほぼ同じコードになります。
アニメーションを変更する
さて、前置きが長くなってしまいましたが、本題です。
デフォルトでは下から上にViewが表示される仕様になっていますが、アニメーションを変更する場合、「CATransition」というClassを使用します。このClassを使用することで、右から左、上から下と言った様に変更できます。
実際のコードです。今回は右から左にアニメーションする様にコーディングします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // ViewController.swift @IBAction func nextButtonTouchUp(_ sender: UIButton) { let nextVC = storyboard?.instantiateViewController(identifier: "SecondView") as! SecondViewController nextVC.receiveData = "Suwawachan!" nextVC.modalPresentationStyle = .fullScreen //--------------------------------- ここから --------------------------------- let transition = CATransition() transition.duration = 0.25 transition.type = CATransitionType.push transition.subtype = CATransitionSubtype.fromRight view.window!.layer.add(transition, forKey: kCATransition) //--------------------------------- ここまで --------------------------------- self.present(nextVC, animated: false, completion: nil) // animatedをfalseに設定 } |
アニメーションを変更するために必要なのは、8~12行目です。何をしているかと言うと、
8行目: アニメーションを変更するクラス「CATransition」を定義。
9行目: アニメーションの表示速度を変更。値が大きくなればゆっくりに、反対に小さくなれば早くなります。
10行目: アニメーションタイプを変更。ここでは、NavigationContollerの遷移と同じ[ push ]へ。
11行目: アニメーションの表示方法を変更。右から左へとViewを表示するので、[ .fromRight ]に。
12行目: 設定したアニメーションを現在のViewに登録。
こんな感じになります。
ちなみに、presentのanimatedはflaseにしてください。通常のアニメーション(下から上)も発生してしまうので、このアニメーションを消します。
presentの使い方と、presentのアニメーション変更はこんな感じになります。
それでは、またの機会に!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io