【Swift】iOSアプリにGoogleアナリティクスを導入する(Firebase SDK)
2020.09.16
こんにちは、せんだです。
9月も半ばとなってまいりましたが、相変わらず暑い日が続いていますね。
せんだはと言うと、ここ最近は幼稚園に通う娘からの要望で毎日朝のバスの送りと、帰りのバスのお迎えに行っているのですが、毎日Tシャツ、半ズボン、サンダルでバスのお迎えに来るお父さんって、周りからは仕事をしていない人だと思われても仕方ないよなーとか考えている今日この頃です(笑)
そんな、周りから見ると若干怪しいおじさんのせんだですが、ちゃんとお仕事はしていますw
と言うわけで今回は、iOSアプリへのGoogleアナリティクスの導入方法について紹介したいと思います。
ちなみにでございますが、つい先日当社もスマホアプリをリリース致しましたので、ちょっとご紹介。
2つとも当社のヒューマンセンシング技術を体験できるアプリになっています。ご興味のある方は、お試しいただけると幸いです。
さて、それでは本題の説明をしていきます。
目次
- GoogleAnalyticsとは
- Firebaseとは
- Firebaseにプロジェクトを作成する
- Firebaseにアプリを登録し、iOSアプリにFirebase SDKを導入する。
環境
- Xcode 11.7
- Swift 5.2.4
Googleアナリティクスとは
ご存知の方も多いかとは思いますが、はじめにGoogleアナリティクスとはなんぞや?について軽く触れておきたいと思います。
GoogleアナリティクスとはGoogleが提供するアクセス解析ツールの名称です。
Webサイトのページ毎のページビュー数、ユニークユーザー数、行動フロー、どこで見られたか、どのデバイスで見られたかなどのデータの計測が出来、且つそれらの計測データをWebで見られるといったものです。
有料版のサービスもありますが、無料版でもかなりリッチなサービスだと思います。
Firebaseとは
FirebaseもGoogleが提供しているサービスですが、モバイルアプリやWebアプリなんかを素早く作る為のmBaas(Mobile Backend as a service)です。
データベース機能や、プッシュ通知、アクセス解析の機能なんかがあります。(他にもたくさんあります)
今回はその中のアクセス解析機能である
Google Analytics for Firebase
を使います。
以前はGoogle analytics SDKというものが主流だったようですが、現在はFirebase SDKを利用する事が推奨されています。
それでは早速導入方法を見ていきます。
Firebaseにプロジェクトを作成する
まずはFirebaseにプロジェクトを作成する必要があるので、Firebaseのコンソール画面(https://console.firebase.google.com/?hl=ja)にアクセスします。
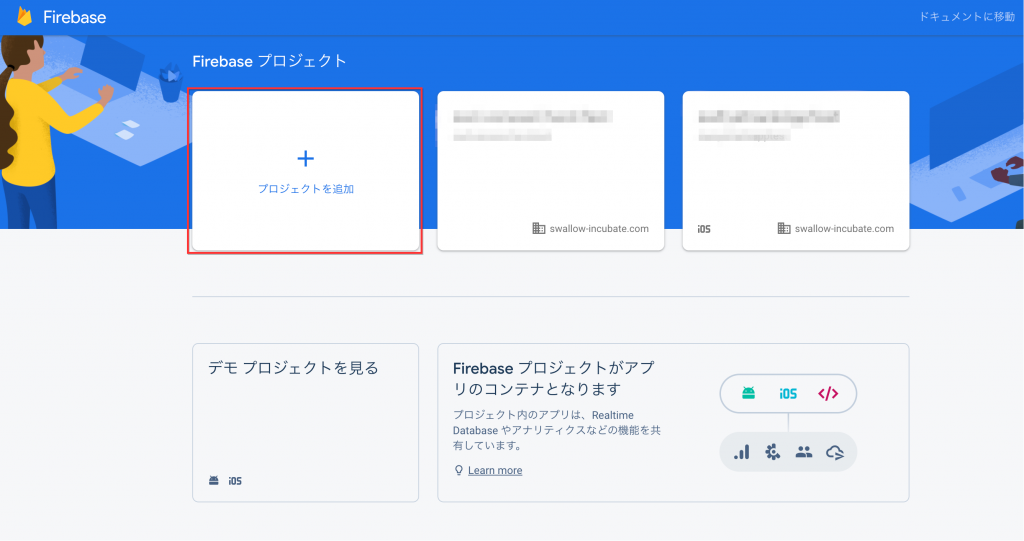
1. プロジェクトを追加をクリックします。 ※事前にGoogleにログインしておいて下さい。
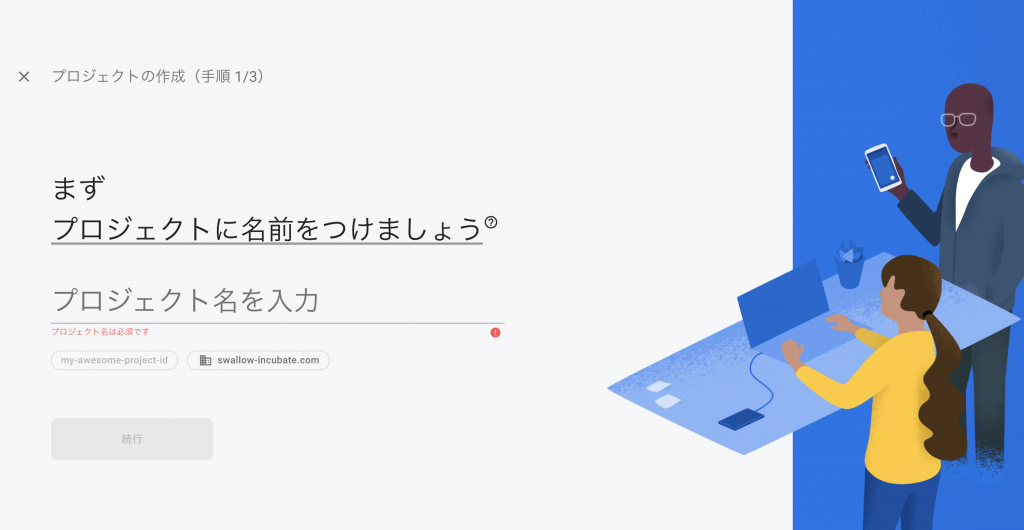
2. プロジェクト名を入力します
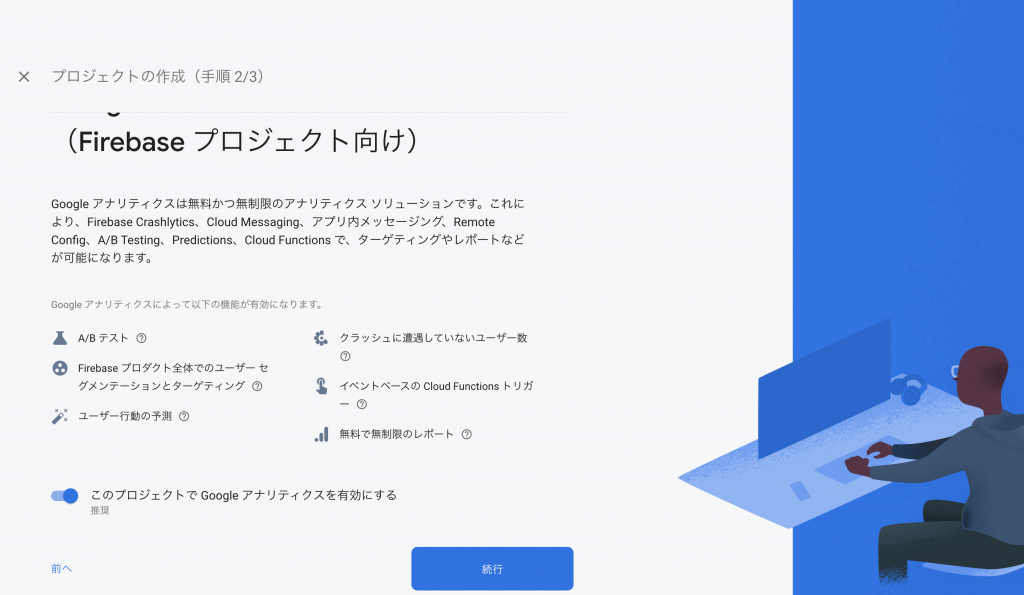
3. GoogleAnalyticsの有効を選択します。
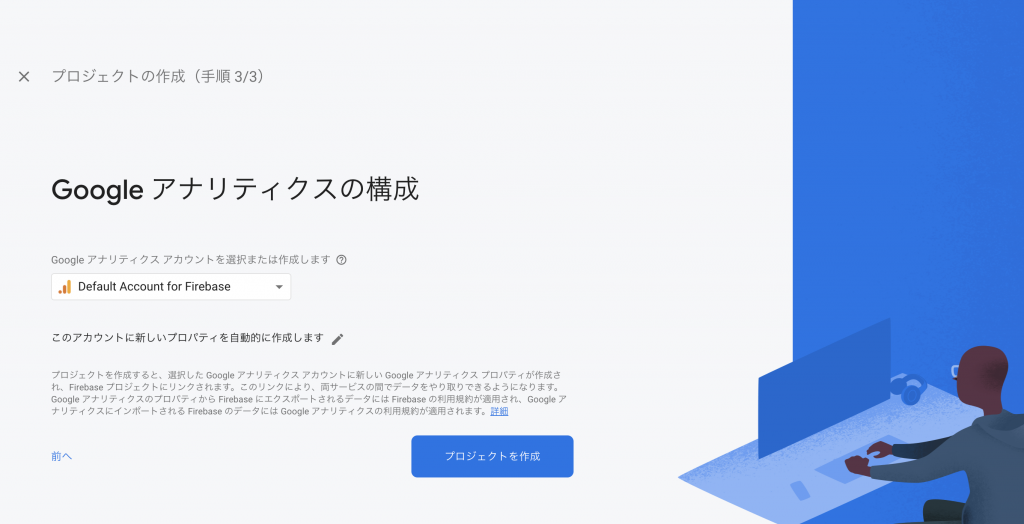
4. アカウントを選択して、プロジェクトを作成をクリックします。Default Accountとはログイン中のアカウントの事のようです。
5. 少し待っているとプロジェクトの作成が終了します。
Firebaseにアプリを登録し、iOSアプリにFirebase SDKを導入する
Firebaseプロジェクトの作成が完了したら、次はアプリの登録とアプリへの実装を並行して進めます。
ここからはXcodeとターミナルも開いて作業すると、効率よく進められると思います。
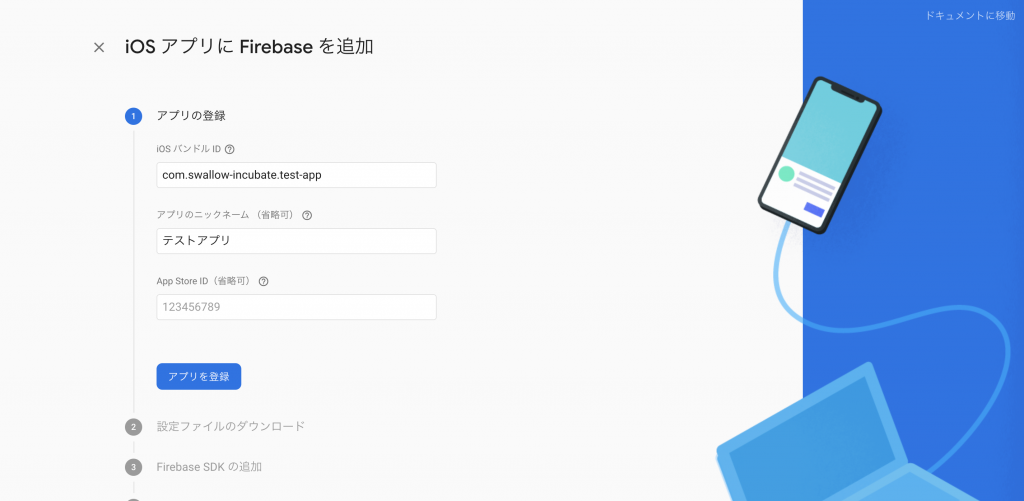
1. 最初に画面中央あたりにあるiOSアイコンをクリックします。
2. アプリのバンドルID(Bundle Identifier)、アプリのニックネーム、App Store IDを入力し登録します。ニックネームと、App Store IDは省略可能です。
3. GoogleService-Info.plistをダウンロードして、Xcodeのプロジェクトに反映します。
4. Firebase SDKをCocoaPodsでインストールします。
Podfileがプロジェクトにない場合は、作成してください。
1 | $ pod init |
Podfileに追加を追記します。
1 2 3 4 | # add the Firebase pod for Google Analytics pod 'Firebase/Analytics' # add pods for any other desired Firebase products # https://firebase.google.com/docs/ios/setup#available-pods |
追記したらファイルを保存し、インストールを実行します。
1 | $ pod install |
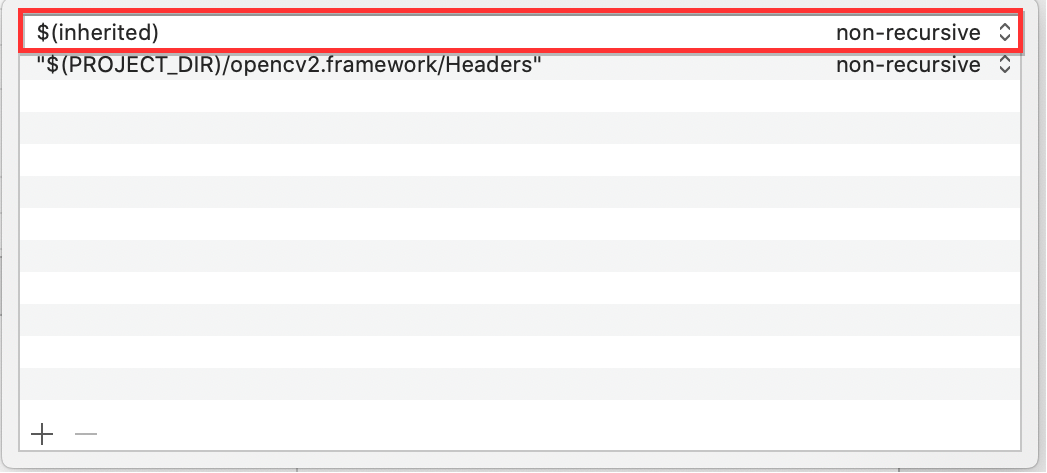
※ [Build Settings]に[Header Search Paths]に$(inherited)の記述がない場合はインストールされないので、記述するようにして下さい。
5. 初期化コードをAppDelegateクラスに記述します。
モジュールがうまく読み込めない場合は、一度Xcodeを閉じて、.xcworkspaceから再度ひらいてみて下さい。
AppDelegate.swift
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import UIKit import Firebase @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { FirebaseApp.configure() return true } } |
6. 最後にアプリとの疎通確認をします。Xcodeでビルド後、アプリを起動してみて下さい。
問題なく疎通確認が取れたら、Firebase SDKの導入およびGoogleアナリティクスの導入は完了です。
まとめ
いかがでしたか?
iOSアプリにGoogleアナリティクスを導入するというタイトルでしたが、実際はiOSアプリにFirebase SDKを導入するだけでできちゃったというオチですwww
ただし、今回の手順はあくまで、最初から設定されているトラッキング情報のみが取得できるものだと捉えて下さい。
イベントトラッキングなどを実装する際は別途いろいろとやる事があるようです。
それでは、また!!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io