【Kotlin】WebViewを使用してアプリ内でWebページ閲覧する
2020.07.17

どうも、むつたくです。
今回はKotlinのWebViewについて紹介していきます。
AndroidでWebアプリを作るとしたら間違いなくWebViewを使用すると思いますので、覚えておきたい1つです。
今回やること
Android Developersのページはこちらです。
WebView でのウェブアプリの作成
開発環境
- Android Studio 3.6.2
- Kotlin 1.3.61
- Xperia5 (Android10 / APIレベル29)
1. WebViewについて
Android#Viewクラスの拡張クラスになります。
表示する際は、レイアウトにWebページを埋め込むようなイメージになります。HTMLではインラインフレームとかでしょうか。
ただ、完全なWebページではなく、アドレスバーなどが表示されない簡易的なものになります。
2. WebViewを使ってみる
では、実際にコードを書いていきましょう。
まずは、XMLにWebViewを追加します。
activity_main.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!-- ここから追加 --> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent"/> <!-- 追加ここまで --> </androidx.coordinatorlayout.widget.CoordinatorLayout> |
次はkotlinコードでWebページを表示します。
MainActivity.kt
1 2 3 4 5 6 7 8 9 10 11 12 13 | class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // ここから追加 val webView: WebView = findViewById(R.id.webView) webView.loadUrl("https://swallow-incubate.com/") // 追加ここまで } } |
Webページを表示するのに必要なのは WebView.loadUrl になります。
引数に表示したいWebページのURLを渡します。
こんな感じで表示されていればOKです。

WebViewで最低限設定しておきたい2つのこと
この状態では、インターネットと上手く通信されていなかったり、Javascript/jQueryが動かないなんてことがあります。
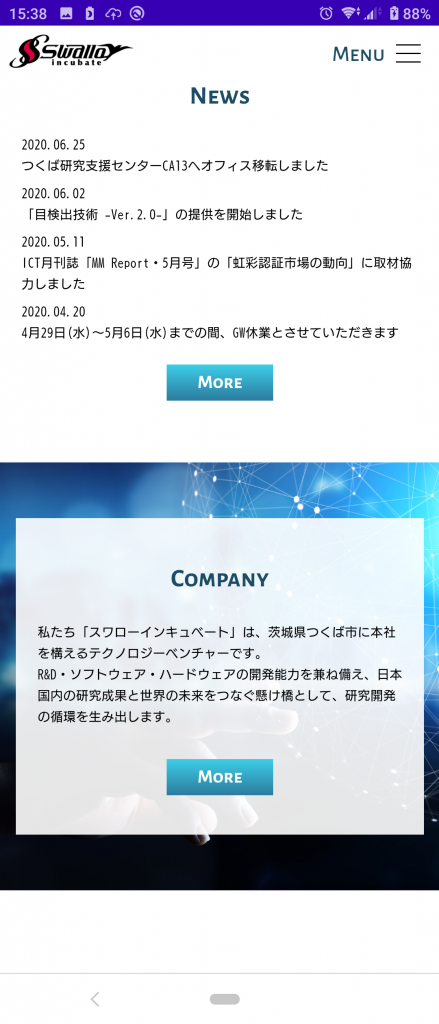
ちなみに弊社HPをなにも設定せずにWebViewへロードさせた場合、こんな感じになります。

ここはスクロールすると表示されるコンテンツになっているのですが、スクロールさせてもなにも表示されていない状態です。
また、右上のハンバーガーメニューをタップしても反応しません。
これを回避するために2つのことを設定します。
インターネット通信の許可
まずは、インターネットの通信を許可させないといけません。許可していないのに表示できていたのはちょっと謎仕様です。
なのでAndroidManifest.xmlでパーミッションを追加します。
AndroidManifest.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.swallow_incubate.webview"> <uses-permission android:name="android.permission.INTERNET" /> <!-- ★この行を追加★ --> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:label="@string/app_name" android:theme="@style/AppTheme.NoActionBar"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
5行目の部分を追加します。これでインターネット通信を許可することができます。
Javascriptの有効化
次はJavascriptです。これはデフォルトで無効になっているので、Javascriptで動かしている部分が全く動きません。知らないと意外とハマるかもしれないです。
対処は、設定してあげるWebViewの設定を変更します。ここではMainActivity.ktになります。
MainActivity.kt
1 2 3 4 5 6 7 8 9 10 11 12 | class MainActivity : AppCompatActivity() { @SuppressLint("SetJavaScriptEnabled") override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val webView: WebView = findViewById(R.id.webView) webView.settings.javaScriptEnabled = true // ★この行を追加★ webView.loadUrl("https://swallow-incubate.com/") } } |
これで設定は完了です。再度Webページを表示してみます。

このようにスクロールさせて表示できていればOKです。右上のハンバーガーメニューもタップするとリストが表示されます。
番外編:ブラウザで表示する
Webつながりで、WebViewではなくブラウザを使用して表示したい場合があるかもしれません。
そんな時は「Intent()」を使用します。
実装方法は、アクティビティの遷移と似ています。
MainActivity.kt
1 2 3 4 5 6 7 8 9 10 11 12 | class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) // ここから追加 val intent = Intent(Intent.ACTION_VIEW, Uri.parse("https://swallow-incubate.com/")) startActivity(intent) // ここまで追加 } } |
Intentの第二引数に表示したいWebページのURLをURIにパースしてあげることでブラウザを起動することができます。
複数のブラウザがインストールされている場合は起動のタイミングでSnackBarが表示されます。
WebViewを使用したWebページの表示は以上になります。
簡単に実装できますので、ガシガシ使っていきましょう(使うタイミングがあまりないかもしれませんが…)。
それではまたの機会に!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io















