第1回 – Vue.jsをインストールして実際に触れてみよう!
2019.04.08

スワローに入社してはや1ヶ月。
スワローライフを満喫しているたくやです!
月日が経つのはあっという間ですね。
先月はNode.jsの勉強しつつ、それを使ってシステム構築して、
Gitのことも少しずつ理解して(Git使ったことないんですよ・・・、今まで人間Gitですw)
ここを見ながらWordPress環境を構築して・・・、と頭爆発しそうですが
自分に無い知識をどんどん得られていて、満悦至極ですw
ちなみにデスクに積み上げられてる本たちはこんな感じ

覚えないといけないことがたくさん・・・w
さて、本題ですが、
Node.jsをそこそこに今月はVue.jsについて勉強しております。
そこで今回は、Vue.jsの世界に触れていきたいと思います!
とりあえず、インストールからサンプルの起動を行います。
やること
- Vue.jsとは?
- Nodo.jsのインストール
- Vue.jsのインストール
- プロジェクトの作成
Vue.jsとは?
ざっくり説明しますw
数多あるJavaScriptフレームワークの一つです。
Vue.jsはMVVMを設計基盤とし採用されていて、以下のような構成になっています。
Model:データ管理(ViewModelの担当外全てを担当)
View:ユーザインターフェース
ViewModel:Model→Viewへの出力データを渡し、View→Modelへの入力データを渡す
(・・・たくやは上記のように理解しています。)
詳しくはWikipediaを参照くださいまし。
Vue.jsについて調査していると以下のことが言えるようです。
- フレームワーク独自の機能が少なく、学習コストが低い
- 柔軟性があり、変更が容易にできる
- コンポーネント思考で、再利用可能なコンポーネントを作成し、開発効率アップ
- 何より日本語ドキュメントが豊富!(公式サイトも日本語がありますw)
まだ、実案件で使用したわけではないので、上記の事柄は実感できませんが、学習段階でもわかるのは、学習コストの低さです!HTMLとCSS、JavaScriptの基本さえ押さえていれば、誰でもVue.jsを扱えるのではないか!と思えるほどです。
それでは、実際にVue.jsをインストールしましょう!
Node.jsのインストール
Vue.jsを使用するには、「npm」コマンドがインストールされていることが前提です。
なので、まだインストールされていない方は、必要なものをこちらの記事に記載してますので、
(千田さんのBlogですが)読んでみてください。
※ちなみにnpmは「Node Package Manager」の略です。
Vue.jsのインストール
さぁ!いよいよ本稿主役であるVue.jsをインストールしていきましょう!
Vue.jsを使う環境を構築するために、「vue-cli」を(今回は、最新版の3.0系を)インストールします。
1 2 | $ npm uninstall vue-cli -g $ npm install -g @vue/cli |
インストール後、バージョンを確認します。ここでエラーになる場合、npmのアップデート、sudoで実行してみてください。
プロジェクトの作成
作業するディレクトリに移動し、プロジェクトを作成します。
1 2 3 | $ mkdir <WorkDir> $ cd <WorkDir> $ vue create <ProjectName> |
上記実行すると、プロジェクトで使用するプラグインを聞かれます。
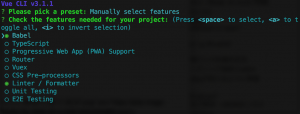
今回はデフォルト(Babel、ESLintがインストールされます)のままで大丈夫ですが、Manually・・・を見てみましょう。

選択するとこんな感じになります。

作成するプロジェクトに追加するプラグインを選択できます。
プロジェクトごとに決めるとは思いますが、
基本的に「Babel、Router、Vuex、Css Pre-processors、Linter/formatter」があれば十分かなと。

Enterキーを押下すると、次は下の画面が表示されます。

Use history mode for router?
Vue Routerのヒストリーモードを使用するかどうか確認されます。
history.pushState APIを使用してシングルページアプリケーションの場合でも、ページのリロード無しにURL遷移を実現することが出来ます。(リンクの#が完全URLになりますよーみたいなことです)
詳細は公式サイトのHTML5Historyモードを参照ください。
次はこんな画面

Pick a CSS pre-processer
使用するCSSプリプロセッサを確認されます。
今はほとんどがSass/Scssとかではないでしょうか?
お次はこれ

Pick a linter / formatter config
使用するLinterとコードフォーマッターの選択ですね。
TypeScriptを使用する場合は、TSLintが出てきたと思います。
何がいいとか、何が最適とかまだたくやはわかっていませんw
まだあります。

Pick a additional lint features
追加のLint機能の選択です。
Lint on Save(保存時実行)とLint and fix on commit(コミット時実行)の2種類がありますが、両方がいいと思います。
次はこれです

Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
Babel、PostCSS、ESLintなどの設定をどこでするかを確認されます。
「専用の設定ファイル」か「package.json」が選択可能です。
次です

Save this as a preset for future projects?
今回の設定内容を次回以降のプロジェクトで使用するために保存しておくかを確認されます。
流用できるので、保存した方が楽ですね。

Save preset as
保存する場所を聞かれますので、保存するディレクトリを入力してください。
そうするとインストールが開始されますので、気長にお待ちください。
ちなみにプラグインを追加したいときは、以下のコマンドで可能です。そのときは、プロジェクトディレクトリで実行してください。
1 | $ vue add <PluginName> |
また、今回はこれだけでしたが、手動で選択したプラグインが他にもある場合、同じように確認されることがありますので、都度適当に選択or入力していってください。
さぁこれで簡単なプロジェクトが完成しました!
作業ディレクトリから今回作成したプロジェクトディレクトリに移動して、アプリを起動します。
1 2 | $ cd <ProjectName> $ npm run serve |
起動まで少々長いので、気長に待っててください。
完了すると、ターミナルが切り替わりますので、http://localhost:8080にアクセスしましょう!
Vue.jsのこんな感じのサンプルが表示されます。

ちなみにプロジェクト管理のGUIも存在してます。
1 | $ vue ui |
ここでプロジェクトにプラグインの追加/削除を行ったり、ビルドしたり・・・と色々できるのでコマンドが苦手な方には嬉しいかもしれませんw
ということで、第1回目はこんな感じになっております。
どうだったでしょうか?
説明不足なところもあったかもしれませんが、簡単にプロジェクトが作成、起動ができました。
次回は、今回作成したサンプルの解説と少し手を加えて行こうと思います。
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io