[css]角丸や枠線を作るだけがborder-radiusの役目ではない!
2018.11.29

ども、六崎です。
最近暇つぶしとかキュン補給でよく「マンガPark」というアプリを利用しています。
私好みのマンガが新旧問わず配信されていて、お気に入りにどんどん作品が溜まってます(汗)
最初は「フルーツバスケットanother」を読むためだけにインストールしたのですが、
あまり配信されず…(高屋先生、楽しみにしてます!!
フルバと言えば、私たち世代のバイブルだと思います。
あの甘く切ない物語…特に6巻は涙無しでは読めないです!
ちなみに私ははーさん派です(メガネしてるはーさん大好き。
ここ数日は「赤髪の白雪姫」を読んでます。
タイトルから勝手に想像して、毒リンゴ食べて王子様とチュッしてめでたし、めでたし的な話かな…
と思ってました(完全なる偏見 笑
読み進めてみると、赤髪の白雪が超頑張ってるじゃん!ゼン王子とキュンキュンするじゃん!超面白いじゃん!で、
先日最新話まで読みました。
先が気になるからコミックス19巻まで大人買いするか考え中…ですが、自宅に収納場所がないので多分配信を
待つことになると思います(泣)
では、ここから本題です(いつも前置き長くてすみません、でも語らせてください!
cssのborder-radiusですが、みなさんはどのように使っていますか?
私はちょっと前まで角丸、もしくは両端半円にする感じでしか使っていませんでした。
※よくボタンとかで使われる形です。

それで先日、コーディングをしている時に楕円形を使ったデザインがあがってきたんです。
ふと、cssで楕円形って作れるのかな?と思ったことが今回の事の発端でした。
調べてみるとスラッシュ(/)を使えば表現可能とのこと。
ほら、綺麗な楕円ができました!
簡単に説明すると横200px、高さ100pxの四角形を作ります。
border-radiusでは最初の値が水平方向の半径、次の要素が垂直方向の半径を指定しています。
なので、横と縦のそれぞれ半分の値をborder-radiusにスラッシュ付きで指定してあげると綺麗な楕円になる…っと。
この仕組みがわかれば、大きくなろうが小さくなろうが、ちょっと形が変わろうが簡単にできるし、
擬似要素(::before, ::after)に指定してあげればわざわざ画像を書き出してリストマークを作らなくても済みます。
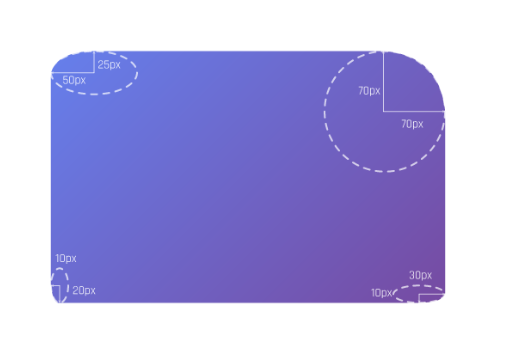
半径とか水平、垂直とか何言ってるの?という方へ。
構造としては以下のような形になっているので、下のコードと合わせて見てみると理解が深まるかと思います。

1 | border-radius: 50px 70px 30px 10px / 25px 70px 10px 20px; |
border-radius: 左上(水平) 右上(水平) 右下(水平) 左下(水平) / 左上(垂直) 右上(垂直) 右下(垂直) 左下(垂直);
ちなみに値が一つの場合は全部同一。
二つの場合は左上、右下が同一。右上、左下が同一となります。
スラッシュで区切っても同様です。
根気があればどんな形でも作れちゃうのかな、と思います。
値を少しずつ変化させながらどんな形ができるかいじってみてください。
では、また!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io















