【Android】プロジェクトにGoogle Analytics(Firebase)を導入する【Kotlin/Java】
2020.09.25

どうも、むつたくです。
今回は、AndroidプロジェクトにGoogle Analyticsを導入する手順をご紹介します。iOS版は千田さんの方で紹介されています。こちらから是非!
さて、本題に入る前に、ちょっとしたご紹介を。
先日当社もヒューマンセンシングを体験できるスマホアプリをリリースしました!ストアからインストールするだけで体験できますので、興味ある方はぜひとも使用してみてください。
ライブネス判定 for eKYC → Android / iOS
それでは本題のプロジェクトにGoogle Analyticsを導入する方法に戻ります。
今回やること
- Firebaseのプロジェクト作成
- Androidプロジェクトに導入
- Debugモードで解析実行
開発環境
- Android Studio 4.0.1
- Kotlin 1.3.72-release-Studio4.0-5
Firebaseのプロジェクト作成
プロジェクトが作成済であることが前提です。また、アプリケーションIDとFirebaseSDKを連携するので、アプリケーションIDは導入前の時点で固定します。
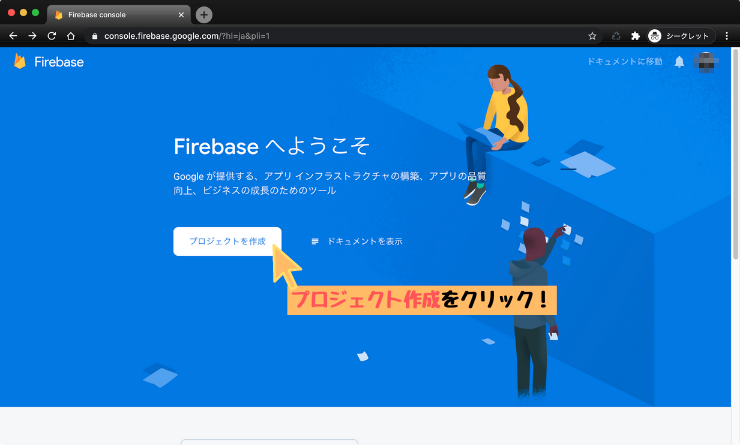
まず、Firebase Consoleにアクセスします。
Googleアカウントでログインを行い、Firebase ConsoleのTOP画面に行きます。
そして、[ プロジェクの作成 ]ボタンをクリックします。

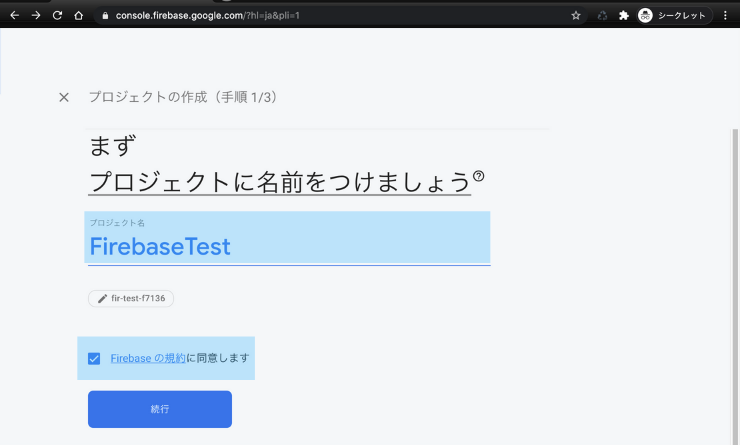
次に、プロジェクト名を入力します。判別しやすい名前を入力することをオススメします。
(ここではFirebaseSampleですが…)
利用規約も読み、規約に同意します。

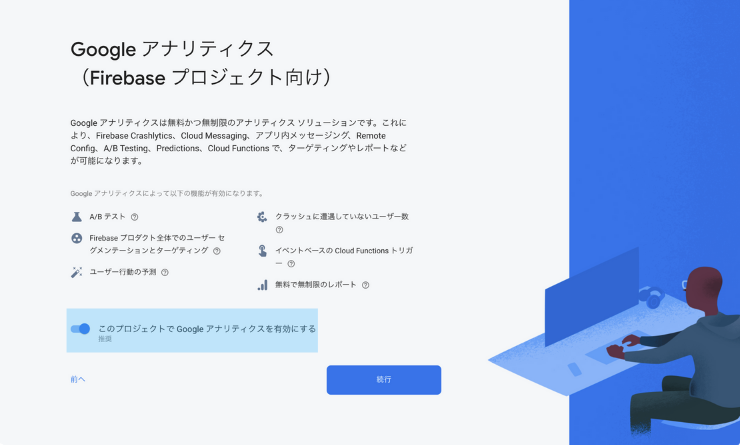
次はGoogle Analyticsの有効化です。今回はこの機能がメインですので、有効にします(初期状態で有効化されています)。

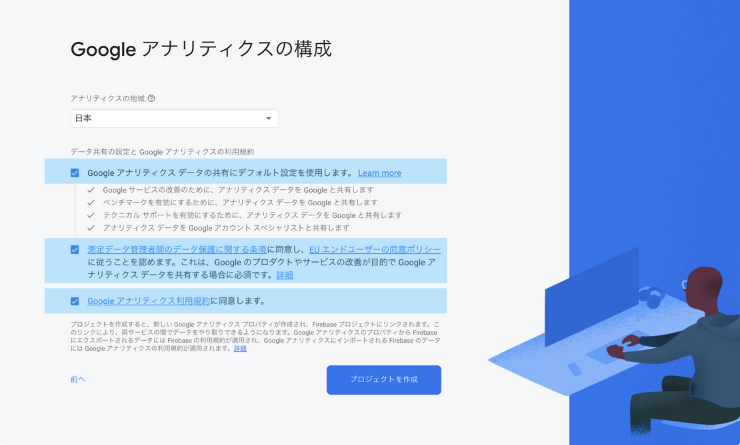
次は、アナリティクスの構成です。もしかすると、ここはログインしたアカウントが会社に管理されている場合や、その他管理下にあるアカウントの場合は、[ アナリティクスのアカウント選択 ]する画面になる可能性があります。
さて、それぞれの項目をチェックをしていきます。

完了したらFirebaseのプロジェクトが作成されます。1分程で作成完了します。

ここまではiOSもAndroidも同様の手順になります。
Androidプロジェクトに導入
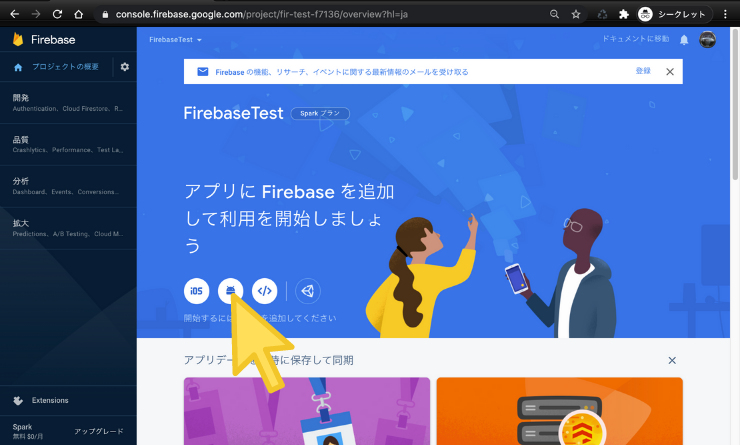
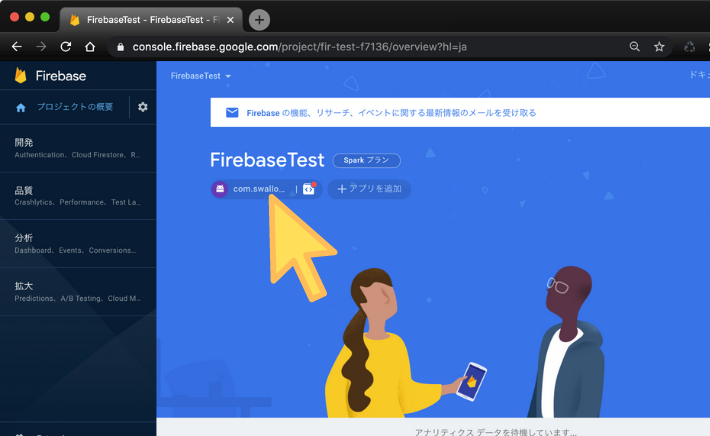
今回使用するのはAndroidなので、ドロイド君のボタンをクリックします。

次に、導入するAndroidプロジェクトのプロジェクトIDを入力します。
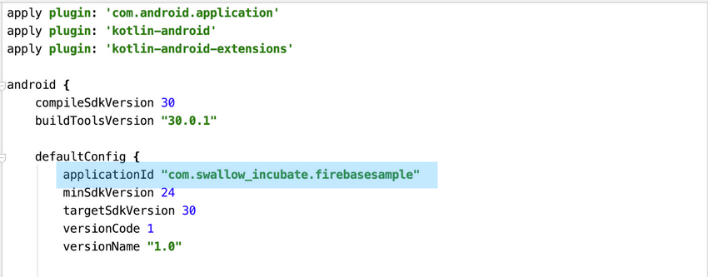
[ app/build.gradle ]にapplicationIdが記載されているので、これをコピペします。

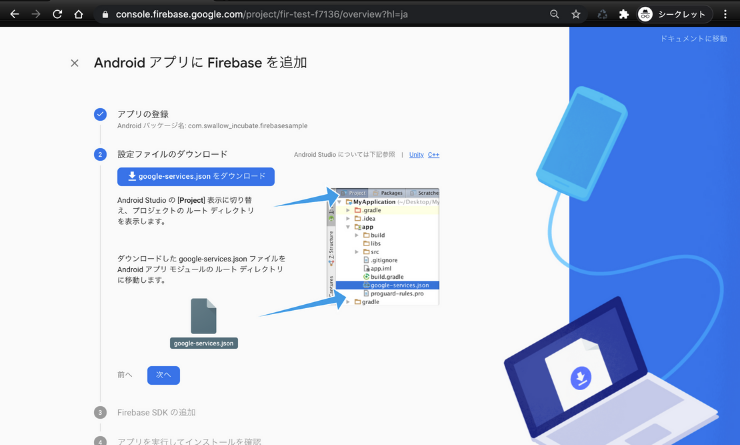
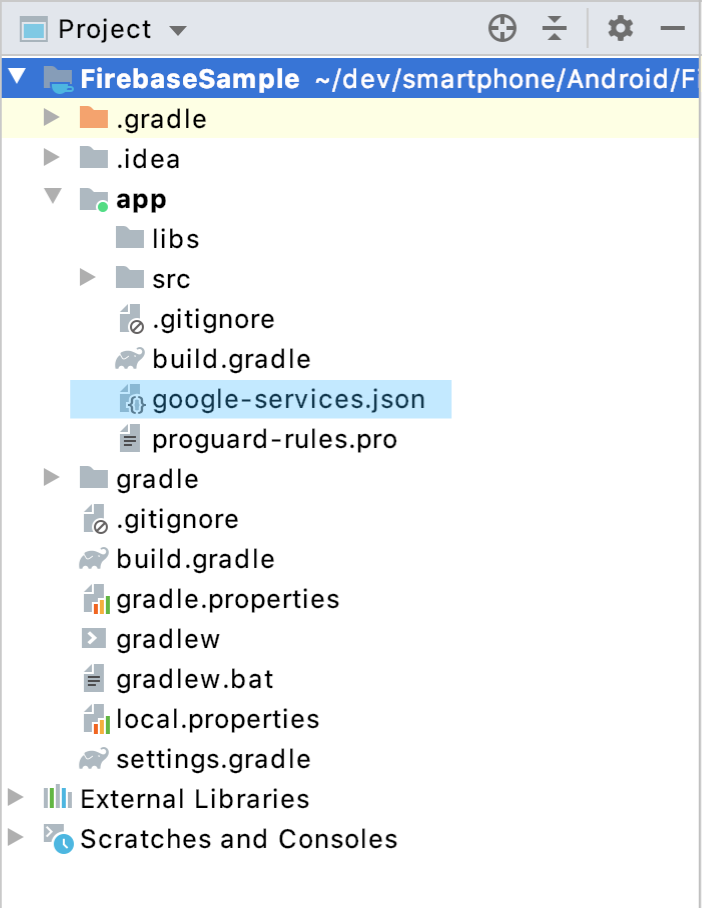
次はjsonファイルをダウンロード&プロジェクトに追加します。エクスプローラーやFinderからドラッグ&ドロップではなく、jsonファイルをコピーしてAndroid Studio上でペーストするほうが問題なく追加できます(同期されないといった現象が発生する場合もある)ので、このやり方をオススメします。
appディレクトリの直下に格納します。


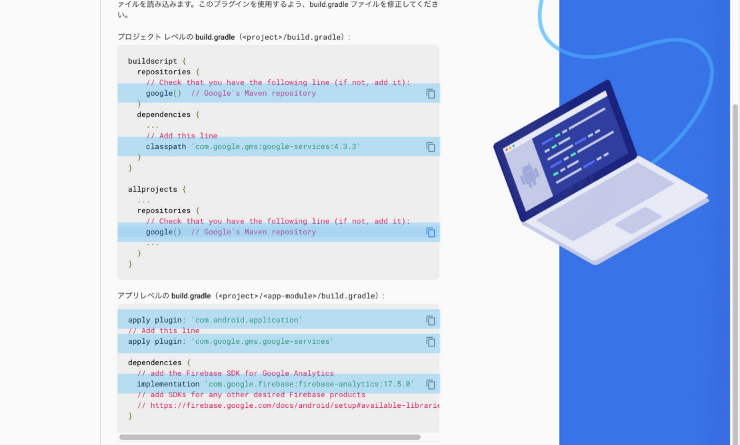
次は、FirebaseSDKを導入します。ブラウザに記載されているコードをコピーして[ app/build.gradle ]に追加します。
対象コードは6箇所あるので、漏れないように注意してください。

追加すると右上に[ Sync now ]が表示されますので、クリックします。
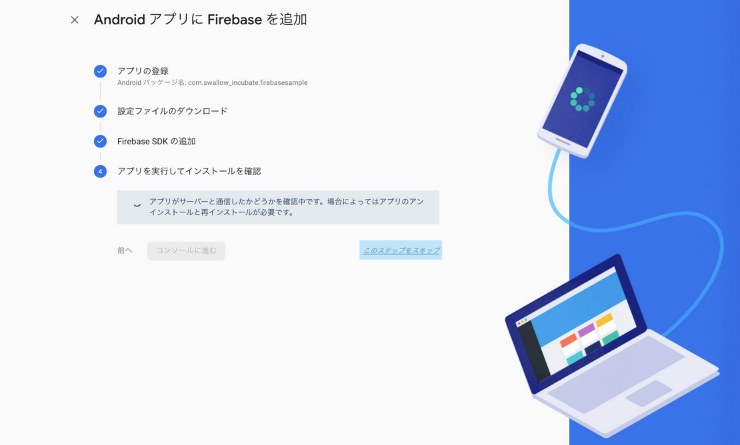
これで準備完了です。この画面にしてアプリを起動します。うまくいっていれば導入完了です!
しかし、私はこれに成功したことがありません…。とりあえずスキップします。

TOP画面に戻り、このようにアプリが追加されていればOKです。

話は戻ってしまいますが、[ app/build.gradle ]に追加する際、コピペをしていましたが、実はAndroid Studioから簡単にコピペとSyncの手順をワンクリックで行ってくれる機能があります。
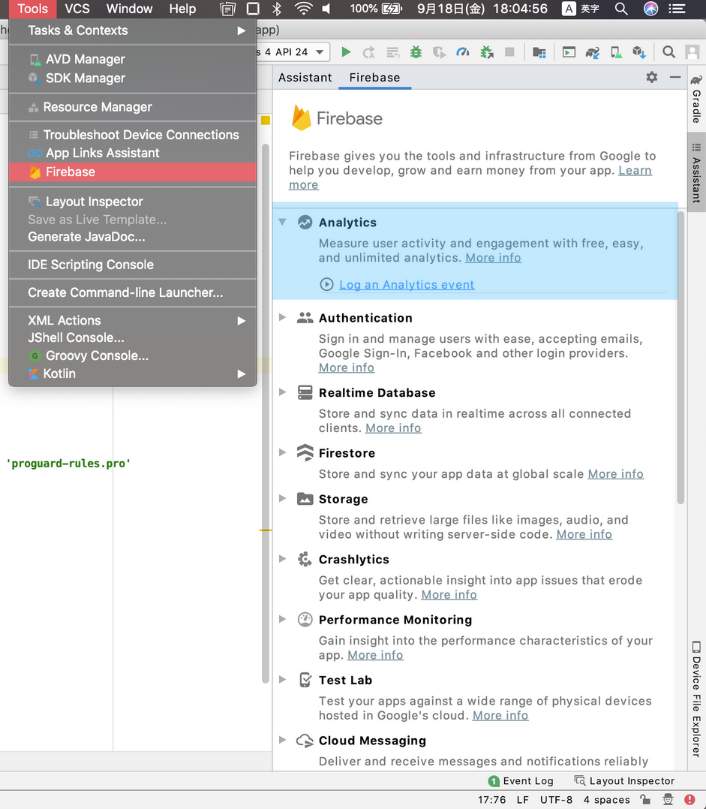
[ Tools > Firebase ]を選択すると、Firebaseの機能一覧が表示されます。
その中の最上部にAnalyticsがあるので、それをクリックします。

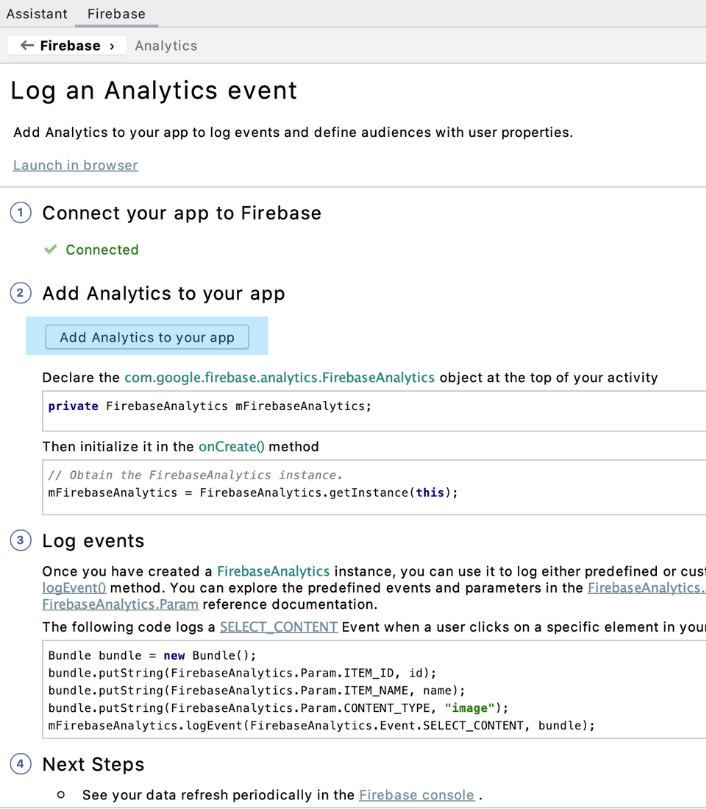
[ Add Analytics to your app ]をクリックします。

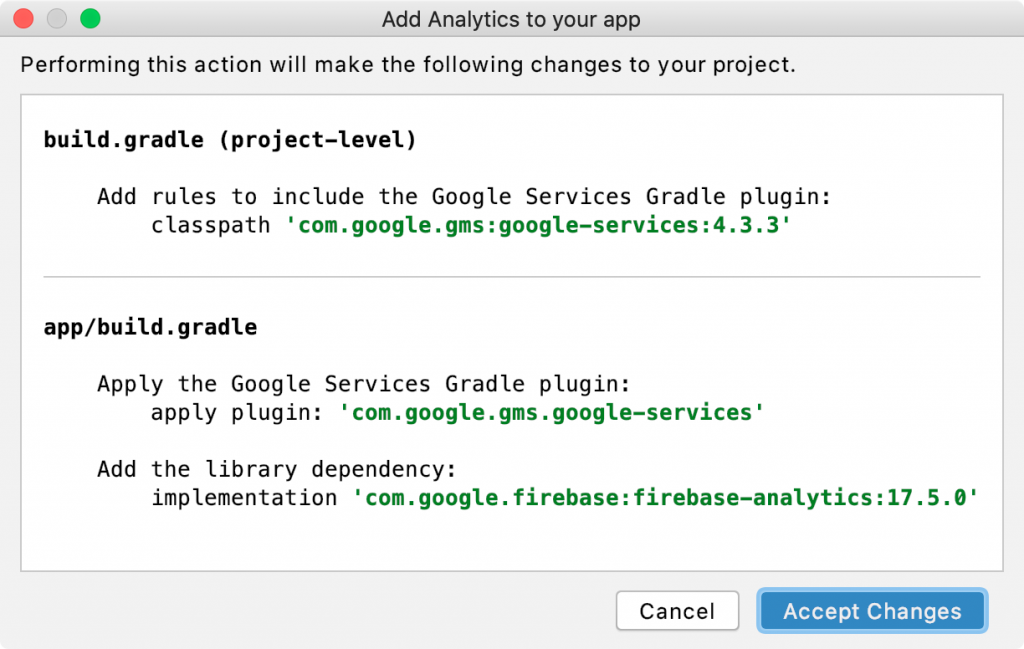
導入確認のダイアログが表示されるので、[ Accept changes ]をクリックします。

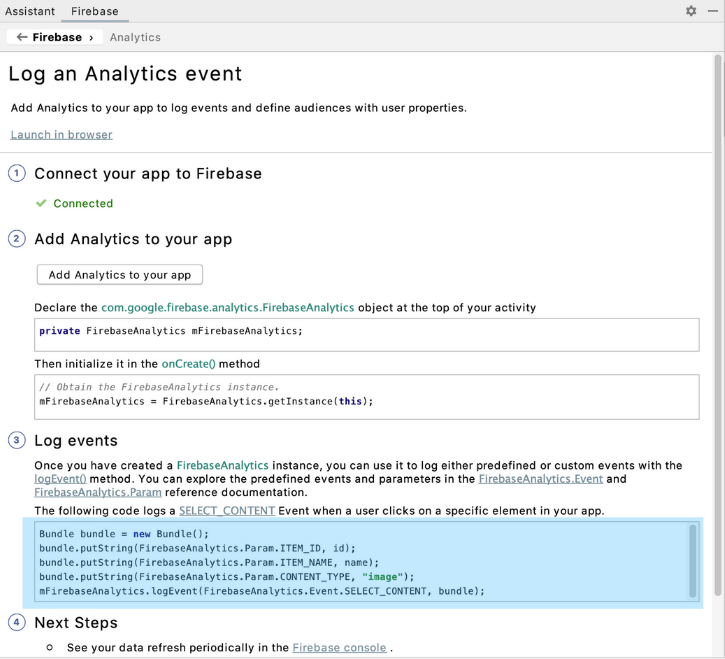
これで導入完了です!jsonファイルを追加した後に、Android Studioで導入を行うと自動でライブラリが導入され、簡単で間違いがないため、こちらのやり方がいいかもしれません。
(何回クリックさせるんだとかのツッコミは無しです)
ログを取る
ログの取り方ですが、Android Studioに説明がありますのでそれに倣います。

1 2 3 4 5 6 | // Java Bundle bundle = new Bundle(); bundle.putString(FirebaseAnalytics.Param.ITEM_ID, id); bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, name); bundle.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "image"); mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle); |
1 2 3 4 5 6 | // Kotlin val bundle = Bundle() bundle.putString(FirebaseAnalytics.Param.ITEM_ID, id) bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, name) bundle.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "image") firebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle) |
取得したい画面で上記コードを記述するだけです。
この場合、SELECT_CONTENTという項目で記録し、Firebaseコンソールに出力されます。
他にもログ記録できる項目があります。こちらで一覧を確認できます。
ログを即座に反映させる
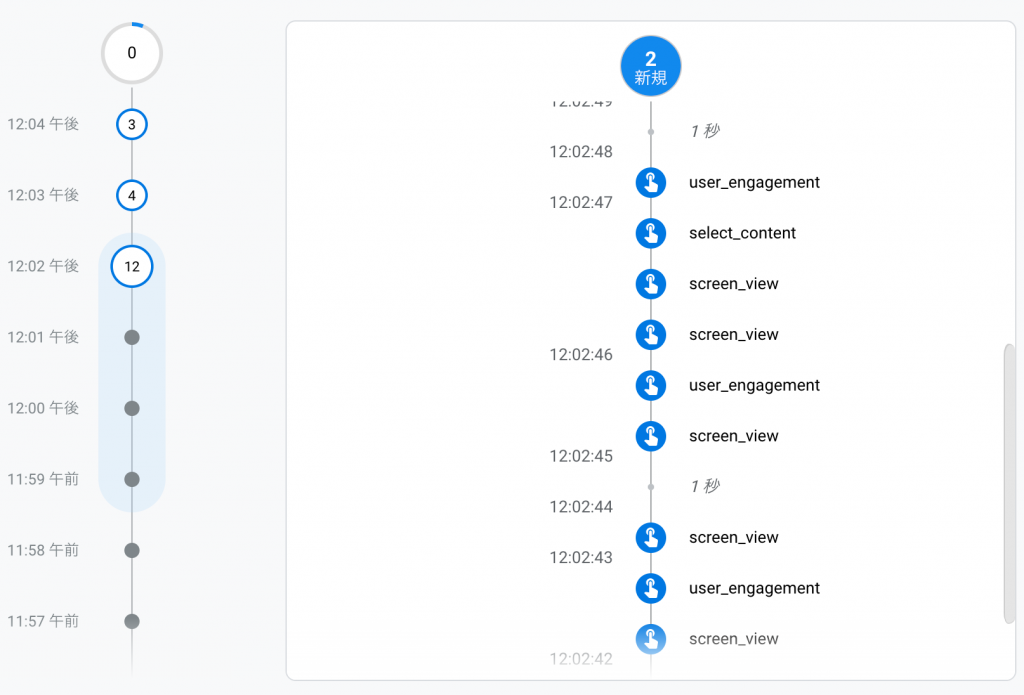
デバッグ中にログが記録されているか確認するのが普通だと思いますが、ログがコンソールに表示されるまでに時間が掛かります。なので、adbコマンドを使用し、DebugViewでログが記録されているか確認します。
ターミナルもしくはAndroid Studioのターミナルを開き、下記コマンドを入力します。
1 | adb shell setprop debug.firebase.analytics.app <Package Name> |
これにより即座に記録されたログを確認することができます。

以上になります。
導入もロギングもとても簡単に実装できます。是非とも試してください。
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io















