[css]アスペクト比を固定して可変させる方法 ~よく見る75%ってなに!?~
2019.05.30

ども、むったんです。
あっと言う間に5月も終わり、やってきます…夏のLIVE SEASON!!!!
ちなみに今年の夏はみゆライ2本(入野自由くんのライヴ)、A’LIVE1本(高橋直純さんのライヴ)参戦が既に決まっております。
おそらく、音霊も行くつもりでいるのでもう1本追加となるでしょう\(^^)/
たのしみたのしみ〜♪
ちなみに私のコーディングスピードは
- 美味しいお肉をご馳走になった
- 楽しみなライヴが近々ある
に比例します。(社会人としてあるまじき気分屋…笑
さて、今回はアスペクト比を固定させながら可変させる方法!
ということで、まず何に使うかというと…レスポンシブに対応した画像や動画が思い浮かぶと思います。
基本的に画像に関しては
1 2 3 | width: 100%; min-width: 300px; height: auto; |
等々をやってあげれば、レスポンシブには対応できるとは思うのです。
問題は、動画ですね。
iframeとか使われちゃうと、高さも明記してあげないと0pxになってしまうという!
いつもこれで頭を悩ませる…
それで、調べると「擬似要素にpadding-top: 75%;入れてあげればいいんだよ!」と、出てくるけど上手くいかない。
そもそも75%って何の数字なの?
その前に、なぜ擬似要素でpadding-topなの?
長年疑問でした。(ちゃんと調べなかった私も私だが…)
そんな長年の疑問にまたぶち当たり(しかも時間が無い時にw)、解決までたどり着いたので書き残しておこうと思います!
結局のところ75%ってなんぞや?
アスペクト比4:3の要素の横幅に対して高さが75%、ということになります。
以上!笑
いや、ほんと…3÷4してみてください。
0.75って出るでしょ。
だから「レスポンシブ 比率 固定」とかで検索して「75%だよ!」って言われるのは、あながち間違ってないのですが…アスペクト比4:3に対しての75%っていう答えなんです。
アスペクト比16:9に対しては56.25%ね!
なぜ擬似要素でpadding-topを使うの?
これ、最大の疑問でした。
beforeやafterにpadding-top:75%;すると高さになるのか…(´· ·`)
そしたら偶然目についたのですよ「paddingは親要素の横幅を基準に計算する」とな!
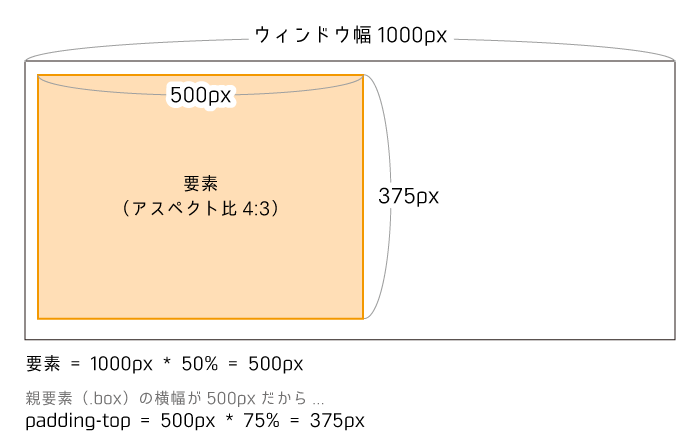
要はこんな感じ。
これはよく見るコードですが…意味が分かってしまえば、使い方も分かってくる!
CODEPENのウィンドウに対して横幅50%のboxがあります。
それを親要素の横幅を基準に計算するpaddingで高さ75%とすると

みたいなことをやっています。
だからiframeも可変にできるんですね!
高さが出せるような気がしてきた
上記の場合…
1 | height: calc(50% * 75%); |
とやっても高さが出ないんですよ。
だってこの50%は横幅を基準にした数字では無いから…。
画面の横幅を基準とする単位があるじゃないですか…vwや!
こいつに75%乗算してあげれば、アスペクト比4:3の高さを擬似要素使わずに求められるのではないか!と気付いた私は早速やってみました。
…あれ?
高さが全く足りてない気がするぞ( ´·௰·`)
単位の組み合わせが悪いのかな…?
それならば、こっちでどうだ!
できたできた!
たまにcalcできない、ってことありますよね(;´∀`)
iframeでも使える!
従来、iframeのレスポンシブで紹介されるコードといえばこちらが定番だったと思います。
positionとpaddingと…なんか色々やってて、ある種呪文のように感じてました。
というか、画面幅に対して80%の大きさにしたい!とかなると、もうちんぷんかんぷん(´+ω+`)
ちなみにこちらの動画は、直さん(推し)の去年のA’LIVE DVDのCMです!
私もこんな感じでキンブレ振って、踊って、歌ってますw
※去年は仙台に参戦。
で、話を戻しまして…。
さっきまでの実験から呪文を唱えなくてもレスポンシブできるか、挑戦!
できたよ!
みゆくん(推し)が縦横に潰れずに気持ちよく歌ってらっしゃる٩(ˊᗜˋ*)و
ちなみにこちらは、最新アルバム「Live Your Dream」から「誰からも愛されるあなたのように」です。
PV見ながら「茨交バスだし、この風景見覚えあるなー」と思ったら、撮影は茨城県ひたちなか市なんですって!
そりゃ、近所だから見覚えあるわw
scssを見ていただくと、widthとheightしか書いてないのがお分かりかと思います。
もう呪文覚えてないから、といちいち調べて書かなくてもいいんだ!と思ったらサイコー↑↑ですねw
と、いう感じで最終的に75%だけではなく、56.25%という数字も出てきてしまいましたが…以上のような感じで「アスペクト比を固定して可変することができる」ということが分かりました!
(推しの布教含めw)
ではっ!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io