[Vue.js+Electron]AdminLTEを使って簡単に管理画面を作ってみる
2019.04.11

こんにちは、千田です。
先日、スワローの特別休暇制度の一つ、ファミリーサポート休暇を利用してもうすぐ4歳になる娘の幼稚園の入園式に行ってきました。
ファミリーサポート休暇というのは超簡単に言うと「家族の為に休める」制度です。有給休暇とは別扱いです!
なんて素晴らしい!!
さて、さっそく本題ですが今回はVue.jsとAdminLTEを使って簡単なElectronアプリを
作ってみたいと思います!
先日のたくやのブログにもありましたが、スワローでは最近Vue.jsを触る機会が増えてきています。
入門編についてはたくやがしっかり書いてくれてますので、千田はまた違った切り口
(毎回思いつきで書いてるだけですが・・・)で書いていきたいと思います
ちなみにAdminLTEはBootstrapベースの管理画面用テンプレートです。
環境
端末:MacBook Pro
Vue.jsバージョン:2.6.6
Vue CLIバージョン:3.5.5
やること
- electron-builderの追加
- AdminLTEの追加
- Vue.jsでのAdminLTEの読み込み
- Vueコンポーネントの作成
- ビルド
前提としてVue CLIを使って初期セットアップをしています。方法は下記のたくやのブログを見ていただければと思います。
第1回 – Vue.jsをインストールして実際に触れてみよう!
それではさっそくやっていきたいと思います。
electron-builderの追加
下記のコマンドでelectron-builderを追加します。
electron-builderは簡単にいうとWebコンテンツをElectron化するビルドツールです。(そのまんまですねw)
1 | $ vue add electron-builder |
AdminLTEの追加
続いて、AdminLTEの追加です。Vue.js向けのパッケージがあったので今回はこちらを使います。
1 | $ npm i --save vue2-admin-lte |
Vue.jsでのAdminLTEの読み込み
Vue CLIの2系まではインストール時にwebpack.base.conf.jsというものが生成されていましたが、Vue CLI3からは生成されなくなりました。
なので、webpack.base.conf.jsに追記していた諸々の設定はvue.config.jsというファイルに
記述することになります。保存場所はpackage.jsonと同じ階層。
ここでは、Vue.jsからAdminLTEを利用する際のエイリアスについて記述しています。
vue.config.js
1 2 3 4 5 6 7 8 9 | module.exports = { configureWebpack: { resolve: { alias: { 'va': 'vue2-admin-lte/src' } } } } |
続いてmain.jsで読み込みます。
main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import 'va/lib/css' // 追記 import 'va/lib/script' // 追記 Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app') |
色の指定をします。
index.html
1 2 3 4 |
Vueコンポーネントの作成
electron-builderとAdminLTEを利用する準備までできたら、ヘッダー、サイドバー、フッターをそれぞれコンポーネント化してみます。
MyHeader.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <template> <header class="main-header"> <!-- Logo --> <a href="index2.html" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>A</b>LT</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>Admin</b>LTE</span> </a> <!-- Header Navbar: style can be found in header.less --> <nav class="navbar navbar-static-top"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"> <span class="sr-only">Toggle navigation</span> </a> <!-- Navbar Right Menu --> <div class="navbar-custom-menu"> 〜中略〜 </div> </nav> </header> </template> <script> export default { name: 'MyHeader' } </script> |
MyAside.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <template> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar" style="height: auto;"> <!-- sidebar menu: : style can be found in sidebar.less --> <ul class="sidebar-menu tree" data-widget="tree"> <li class="header">MAIN NAVIGATION</li> <li class="active treeview menu-open"> <a href="#"> <i class="fa fa-dashboard"></i> <span>Dashboard</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li><a href="index.html"><i class="fa fa-circle-o"></i> Dashboard v1</a></li> <li class="active"><a href="index2.html"><i class="fa fa-circle-o"></i> Dashboard v2</a></li> </ul> </li> 〜中略〜 <li><a href="#"><i class="fa fa-circle-o text-yellow"></i> <span>Warning</span></a></li> <li><a href="#"><i class="fa fa-circle-o text-aqua"></i> <span>Information</span></a></li> <li class="bg-green"><a href="https://themequarry.com"><i class="fa fa-star-o" style="color: rgb(255, 255, 255);"></i><span style="color: rgb(255, 255, 255);">Premium Templates</span></a></li> </ul> </section> <!-- /.sidebar --> </aside> </template> <script> export default { name: 'MyAside' } </script> |
MyFooter.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <template> <footer class="main-footer"> <div class="pull-right hidden-xs"> <b>Version</b> 2.4.0 </div> <strong>Copyright © 2014-2016 <a href="https://adminlte.io">Almsaeed Studio</a>.</strong> All rights reserved. </footer> </template> <script> export default { name: 'MyFooter' } </script> |
App.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <template> <div id="app"> <div class="wrapper"> <MyHeader></MyHeader> <MyAside></MyAside> <div class="content-wrapper"></div> <MyFooter></MyFooter> </div> </div> </template> <script> import MyHeader from './components/MyHeader' import MyAside from './components/MyAside' import MyFooter from './components/MyFooter' export default { name: 'app', components: { MyHeader, MyAside, MyFooter } } </script> |
ビルド
はい、ここまで出来たら、あとはElectron用にビルドするだけです。
1 | $ npm run electron:build |
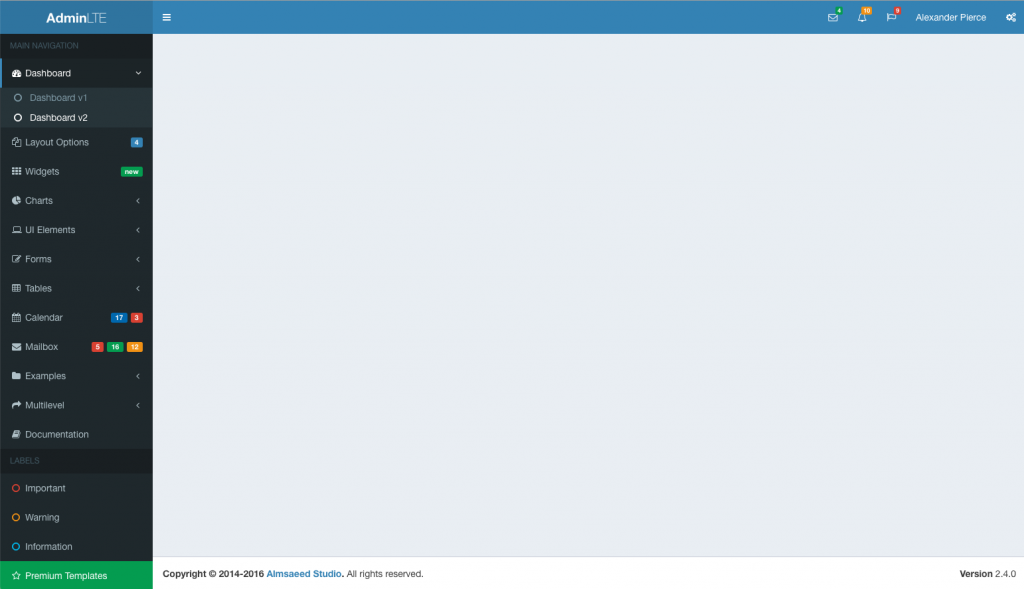
画面イメージ

こんな感じです。
まとめ
どちらかというとHTML、CSSが苦手な千田は以前からAdminLTEにはお世話になっていましたが、
Vue.js、Electronと組み合わせる事で、一層リッチでサクサク動く管理アプリケーションが
作れそうと思って今回やってみました。
導入手順も簡単なので、個人的にはオススメです!
それでは!
参考
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io















