OpenCV/C++で画像処理入門 vol.5 〜画像を行列にしてみよう①〜
2019.01.25

こんにちは、代表の大野です。
OpenCV/C++で画像処理入門シリーズの第5回目です。
今回は、プログラムを使う前に
画像処理とは、一体なんなんだ
というところについて、先にお話をしたいと思います。
バックナンバー
vol1. 画像を表示してみよう
vol2. 画像を加工してみよう
今回やること
デジタル画像が行列であることを理解する
デジタル画像とは
さて、まずデジタル画像とはなんでしょうか?
みなさんが、当たり前のように使っているPCで
写真やWEBサイトのアイコンなども、すべてデジタル画像ですよね?
では、このデジタル画像について
もう少し深く考えてみることにします。
デジタル画像とは、詳しい説明は
Wikipediaさんなどにおまかせしますが、
とりあえずまずは、
「0か1を使って画像を表現するもの」だと考えてください。
ちょっと脱線しますが、
僕は厳密な定義は、あまりしないタイプです。
まず理解に必要なのは、バックリとした概要をつかむことが
大事だと思っているので、厳密な定義とは多少ずれがあっても
わかりやすい比喩を使って説明していきます。
ということで、デジタル画像というのは、
0か1ですね、はい(笑)
例えば、デジカメなんかで、風景や人物を撮影すると
デジタル画像が生成されます。

これは、デジカメが、現実に存在する風景や人物を、
0か1を使って数値的に表現して
画像として保存してくれているということになります。
では、数値的に表現するとはどういうことなんでしょうか?
デジタル画像とは
結論から言いますと、
デジタル画像というのは、行列です。
行列というのは、
行と列で構成された数の集まりみたいな感じです。
名前の通り、そのまんまですね。
昔は、高校の数学でも行列の単元があったようですが
いまはないっぽいです。
理系の大学や、大学で線形代数の授業を受けた人は
目にしたことがあるのではないでしょうか?
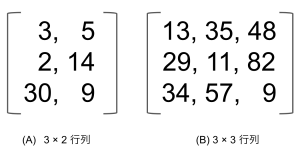
具体的にはこんなのです。

(A)や(B)の通り、数を行と列に並べていますね?
これが行列です。
さて、デジタル画像というのは、
実は、要素としてはこの行列で構成されているんです。
例で見ていきましょう。
デジタル画像と行列の関係
デジタル画像と行列の関係を知る上で
まずはモノクロ(白黒)画像をイメージすると、
理解が深まりやすいので
モノクロ画像(256階調)を使って説明していきます。

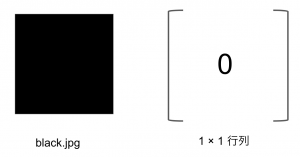
black.jpg
横幅:width 1px
縦幅:height 1px
ここに、black.jpgという
縦幅1px、横幅1pxの
真っ黒なデジタル画像があるとします。
これを行列で表してみます。

こうなりました。
行列は、0の数値のみなので、行列っぽくないんですが、
1×1行列だから、こうなります。
それでは、今度は、
横幅2px、縦幅2pxにして
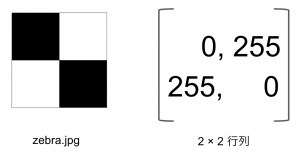
しまうま模様の
zebra.jpgを考えてみます。

zebra.jpg
横幅:width 2px
縦幅:height 2px
これを行列で表してみましょう。

今度は、縦横2pxのデジタル画像なので、
行列は、2×2行列になっていますね?
数値をみてみると、
0, 255, 255, 0
の順に並んでいるのがわかります。
この画像は、256階調と最初に述べましたので
もうこれらが何のことか理解できましたでしょうか?
そう、行列は、ピクセル数分だけ数が存在し
その位置の数の大きさは、色の濃淡を表すものになります。
横幅3px / 縦幅3px
の画像であれば、3×3行列で表されますし、
VGAで有名な
横幅640px / 縦幅480px
の画像であれば、480×640行列で表されます。(行、列の順番で表現します)

モノクロの画像は、256階調の場合
白 = 255
黒 = 0
で表されます。
階調(色の濃淡)ということなので
当然、0〜255の数値で表すことができるので
128なら、
白と黒のちょうど間のグレー
60なら、黒みがかった暗いグレー
200なら、薄い明るめのグレー
であることが想像できますよね?
デジタル画像処理とは
以上のことから、すでにお分かりかと思いますが、
デジタル画像処理とは、
この行列の数値を操作することに他なりません。
数値の操作ということは
要するに、
・足し算
・引き算
・掛け算
・割り算
です。
すごく雑な言い方をすると
256階調のモノクロ画像の行列に
全部255を足すと
真っ白な画像になりますし
全部255を引くと(マイナスは0にする)
真っ黒になる、といったイメージですね。
簡単でしょう?
まとめ
とりあえず、今回は、まずは、
デジタル画像は行列という数の集まりで表現されており、
モノクロ画像であれば、
デジタル画像の横幅と縦幅分の行と列を持つ
行列で表現できるということを
理解していただければと思います。
次回は、実際にモノクロ画像をOpenCVを使って
行列で表してみる、といったことをやってみたいと思います。
今日はここまで。
OpenCV/C++で画像処理入門シリーズ
vol1. 画像を表示してみよう
vol2. 画像を加工してみよう
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io