[css]背景だけを透明にする方法
2018.12.06

ども、六崎です。
クリスマスシーズン真っ只中ですね!
オタクはガチャにイベントに大忙しです(笑)
クリスマスケーキ?…いやいや、グッズ代に回します!←
このシーズンはやっぱりイベント多いですよね。
ネオロマ、おれパラ、S.S.D.S、ジャンフェス、皆城総士の誕生日会…あ、あと秋アニメが終わったり、冬アニメが始まるからそのイベントとか(挙げだしたらキリがない
ちなみに私は、大学時代の先輩と一緒に遙かキャラソン祭に参加します!
最推し、高橋直純さんがいますから。
あと、先日Kiramune Fan Meeting in盛岡でキラフェス2019が発表されて、とても胸熱なうです!!!!
発表1時間後にFC限定でチケ応募が始まるので、発表直後広島の友達に電話して「2days行く?行くよね!よし、取るよ!」で開始直後2days応募しました。
キラフェスに関しては皆勤賞(9年連続)なので是非とも今年も行きたい!
ちなみにこれは…来年のGWのお話です(笑)
興奮冷めやらぬ六崎ですが、ここからはちょっと落ち着きます(深呼吸
今回は背景だけを透明にする方法、ということでopacityとrgba()を利用した方法をご紹介しようと思います。
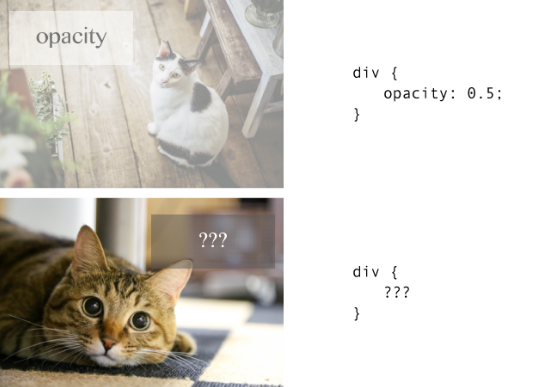
まず、opacityです。
このプロパティは「要素の透明度を指定する」際に使用します。
ですので、背景も文字も透明にしたいという時には適しています。
では、背景だけ透明にして、文字は不透明にしたいよ!って場合はどうやるのでしょうか?

そもそも、opacityは指定要素全体(親子含め)に適応されてしまうので、文字だけ(子要素だけ)透明にしない、
ということはできないのです。
それを回避するのが、rgba()です。
rgba()は、色を指定する際に使用するのですが…これ単体では何にも起こりません。
たとえば、こんな感じで使用します。
これ、色の三原色ってやつです。
※光の三原色というのもあって、そちらはCMYKです。(六崎、紙の仕事をするまでRGBとCMYの違いが分かりませんでしたw
RGBの色は、0〜255まで指定できます。
Aは0(透明)〜1(不透明)で小数点で細かく指定できます。
ちなみに通常は16進数表記で指定できません。
rgba()のカッコの中は、カンマ区切りで1番目から「赤、緑、青、透明度」を指定しています。
透明度いらないなーって場合は、rgb()でもOKです!
例えば、私の大好きなオレンジ色!
16進数で表すと#ffa500になる色。
これをrgba()に当てはめると…
1 | background-color: rgba(255, 165, 0, 1); |
赤=255, 緑= 165, 青=0, 透明度=1
というようになります。
RGBの数値が分からないよーという方!
PhotoshopやIllustratorから確認できます。
もしくは以下のサイトに16進数の値を入れれば、簡単に分かります。
上記の方法の他に、scssを使っている方はもっと簡単な書き方があります。
先ほど「通常は16進数表記で指定できません」と言いましたが、scssの変数を利用すれば16進数でもいけます。
…と、いうような感じです。
変数で事前に$brown, $mintを指定しておき、rgbの値として変数をいれるんです。
そうすると、cssにコンパイルされる時にはrgbのそれぞれの値が0〜255の値になっているというマジック。
超便利!!
これでrgbの値を調べなくて済むんで、時短にもなります。
ということで、今回は要素全体ではなく、背景だけを透明にする方法をご紹介しました。
では、また!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io