【Xcode11】いつもスクロールしなかったUIScrollView + AutoLayoutをやっと攻略できた
2020.08.05

こんにちは、せんだです。
今回はせんだ自身もよくハマってしまっていた、XcodeでのUIScrollViewの設置の仕方について説明したいと思います。
これまで色々な先人の方々の記事を拝見しながらどうにかこうにかやっていたのですが、ここにきてようやく攻略できた気がしたので、備忘録がてらまとめてみました。
環境
- Xcode 11.5
- Swift 5.2.4
- iOS 13.5
ざっくりとした手順
- UIScrollViewを設置する
- UIScrollViewとViewに制約を設定する
- UIScrollViewにUIView(ContentView)を配置する
- UIScrollViewとContentViewに制約を設定する
- ContentViewに高さを設定する
ちなみにですが、今回ご紹介する方法はiOS10以下では対応しておりませんので、ご了承くださいませm(__)m
では、早速やっていきます。
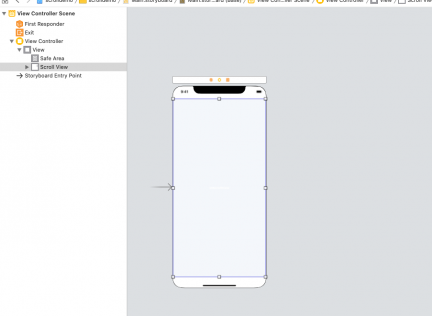
1. UIScrollViewを配置する
まずはこれがないと始まりません。さくっと配置しましょう。
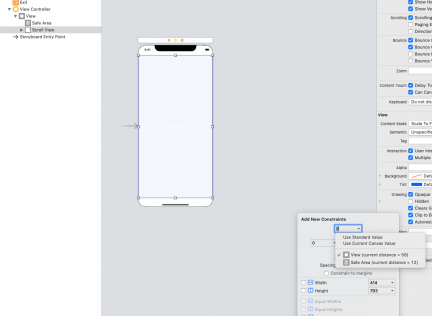
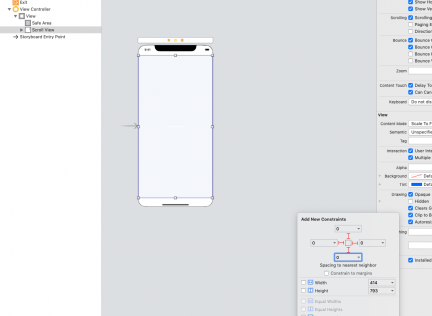
2. UIScrollViewとViewに制約を設定する
ScrollViewを配置したら、今度はViewとScrollViewに制約をつけます。
今回は上下左右全て0で設定します。
(この時点でエラーが出ていても気にしないでください)
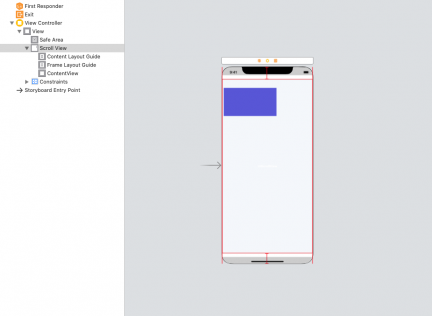
3. UIScrollViewにUIView(ContentView)を配置する
ScrollViewの配置が終わったら今度はメインとなるUIViewを配置します。今回はContentViewという名前にします。
スクロールさせたいコンテンツは全てこのContentViewの子として配置する事になります。
わかりやすいようにとりあえず背景を青にしておきます。
(この時点でエラーが出ていても気にしないでください)
4. UIScrollViewとContentViewに制約を設定する
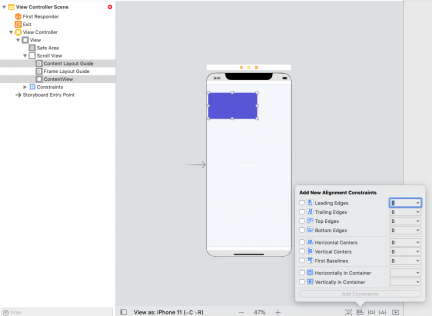
ContentViewを配置したら、ScrollViewのContent Layout Guideに制約を設定します。
ContentViewとContent Layout Guideの両方を選択して、Add New Alignment Constraintsをクリックして下記の4つの制約にチェックをつけて、Add 4 Constraintsをクリックして制約を設定します。こちらも全て0で設定しておきます。
- Leading Edges
- Trailing Edges
- Top Edges
- BottomEdges
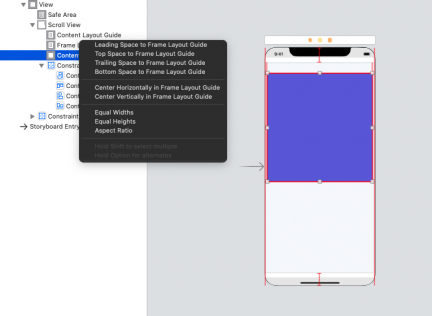
これができたらもう一つ制約を設定します。
ctrl キーを押しながら、ContentViewからFrame Layout Guideにドラッグ & ドロップをして、Equal Widthをクリックします。
注意点としてはContentViewのWidthがScrollViewのWidthに設定されることになるので、ContentViewの横幅を先に画面いっぱいに広げておいた方が良さそうです。
(この時点でエラーが出ていても気にしないでください)
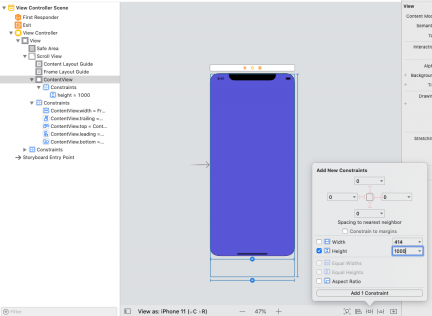
5. ContentViewに高さを設定する
最後にContentViewに高さを設定します。今回はとりあえず1000を設定しておきます。
はい、ここまでやったらようやくエラーが消えていると思います。
(ここでエラーが出ていたら何かが変なので気にしてくださいw)
一旦ここまでやると、ScrollViewが設置された部分がスクロールできるようになっていると思います。
スクロールしない場合
せんだもなぜかはちゃんとわかっていないのですが、これまで何度かUIScrollViewを使ってきた中で、スクロールしない時がありました。
そんな時は下記のコードを実装すると、スクロールするようになります。
(経験上はこれでとりあえずスクロールしました)
1 2 3 4 5 6 7 8 9 | @IBOutlet weak var scrollView = UIScrollView! @IBOutlet weak var contenteView = UIView! override func viewDidLayoutSubviews() { scrollView.contentSize = contentView.frame.size scrollView.flashScrollIndicators() } |
まとめ
さて、ここまでUIScrollViewを使ったスクロールの実装をしてきました。
元々Web系の開発をしていたせんだからすると、CSSのoverflow: scrollって神だなって改めて思いました 笑
個人的には何度かハマってしまったスクロールの実装なので、同じように困っている方の手助けになれば幸いです。
それでは、また!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io