GIFアニメーションをAfter EffectsとPhotoshopを使って作る
2020.06.08

ども、むったんです。
姪っ子’sの誕生日プレゼントにPechatを購入しました。
子供の頃、人形とお話ができたらどんなに楽しいか妄想したことがありませんか?
どうやらPechatはそれが叶うアイテムらしく、現代はそんな妄想が叶えられて羨ましい限り✨
姪っ子’sはお人形さんをいっぱい持っているし、英語の勉強もしているみたいなのでぴったりだな、と思ってプレゼントすることにしました。
いっぱいお話ししてくれるとむったんおばちゃんも嬉しいです☺️
Pechatの使用方法や感想などは、いつかむつたくがブログに書いてくれると思うので…楽しみにしていてください(ポイ投げwww
さて、今回はAdobeのAfter EffectsとPhotoshopを使って作るGIFアニメーションをご紹介します。
最近お仕事でGIFアニメを作ることが多くてですね。
CSSで作れるアニメーションならちゃちゃっと作っちゃうんですが、CSSはお呼びじゃないんですって。←誰に話してるの?笑
じゃ、GIF形式の画像が使えるならGIFアニメーションで対応しますね、って。
でもGIFアニメって一コマ一コマ作るの結構面倒くさい!
そんな時の救世主がAfter Effects、略称AE!!w
大学時代、単位目的で夏休みの集中講義でサラッと触ったけど約10年経ったら完全に使い方忘れてたAE!(卒業単位は余裕であったよw
簡単にできるよ!って当時言われたけど、今も使い方がちんぷんかんぷんなAE!
…前説長いね。
では、ちゃちゃっとご紹介します!
GIFアニメを作ろう!
むったんの環境
・Mac OS10.15
・After Effects 2020
・Photoshop 2020
※今回は素材としてillustACのmstk様から小鳥のイラストをお借りしています🙏
illustratorで画像を調整する
イラレ使うんかーーいw
今回使用する小鳥たちを書き出します。

小ツバメちゃん
こんな感じで使用する3匹分のPNGデータを作成。
After Effectsでmov形式の動画を作成する
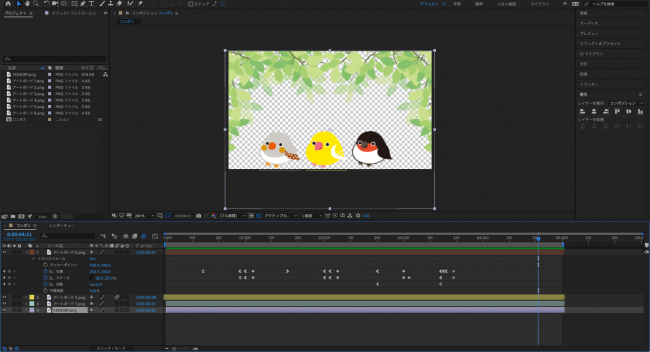
今回はAfter Effectsを使っての動画の編集方法は割愛します。

先ほどイラレで作った小鳥たちと背景の葉っぱ画像を読み込み、配置、アニメーションの設定をし終えた画面が上記になります。(超割愛wwww
編集ができたら、次は書き出しです。

ファイル > 書き出し > レンダーキューに追加(Media EncoderでもOK)
レンダリング設定は特にしていません。
※容量を小さくしたい等ありましたら画質や解像度等を適宜設定してあげてください
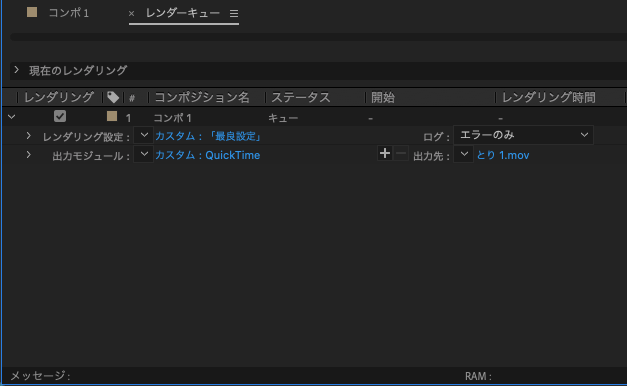
出力モジュールは
形式:QuickTime
チャンネル:RGB(透明な要素がある場合はRGB+アルファがいいかな?←未検証)
色深度:数百万色(このあとGIF形式にするから256色にしたいけど選択できない…)
設定できたらレンダキュー画面右上にある「レンダリング」ボタンを選択して、レンダリング開始します。
完成したのがこちら…ってやりたかったけど、19MBもあってアップできなかった😭
mov形式の動画にすると、やっぱり容量はあるからね…。
PhotoshopでGIFアニメーションに変換する
mov形式の動画データができたら、次はPhotoshopでGIF形式に変換します。
ウィンドウ > タイムライン
で、タイムラインエリアが表示されると思います。
次にmov形式の動画を読み込みます。
ファイル > 読み込み > ビデオフレームからレイヤー
で、先ほど作った動画を選択します。
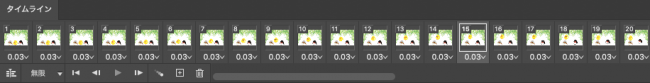
読み込みが成功すると、タイムラインウィンドウがこんな感じになります。

PhotoshopだけでGIFアニメーションを作ろうとすると、この一コマずつを作らなければなりません。
簡単なものだったらまだしも、複雑なものに関してはAfter Effectsで作成してからPhotoshopで変換した方がラクにできます!
下の再生ボタンを選択して、特に問題がないようであればGIF形式に書き出します。

フォーマット:GIF
選択できたら保存して完了です。
お疲れ様でした☺️
そして、今回作ったGIFアニメーションはこんな感じになりました。

ひよこちゃんがアクロバティックw
GIF形式にして1.4MBになりました。
さいごに…
いかがでしたでしょうか?
慣れちゃえば、この変換作業自体は簡単にできちゃいます。
むしろむったん的にはひよこちゃんとツバメちゃんを動かすのにベジェ曲線使ったから、そこに悲鳴あげてたww←ベジェ曲線苦手な人。
ではっ!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io