【iOSアプリ】スプラッシュの登録、設定方法のメモ(iOS13対応)
2020.05.13

こんにちは、せんだです。
タイトルの通りですが、今回はiOSアプリのスプラッシュの設定方法について書いてみたいと思います。
iOSアプリの申請時にiPad対応が必須となった事やデバイスサイズの多様化、OSやXcodeのバージョンアップ等々の理由でスプラッシュの設定方法も変わってきているようなので、ここいらでちょっとまとめてみようかなーって感じです。
環境情報
- macOS Catalina(10.15.3)
- Xcode 11.4.1
- Swift 5.1
- iOS 13.4.1
全体の流れ
- スプラッシュ画像を用意する
- スプラッシュ画像を登録する
- スプラッシュ画像をUIImageViewに設定する
- スプラッシュの表示時間を調整する
それではやってみます。
1. スプラッシュ画像を用意する
まずは、必要なサイズの画像を用意します。
今回は以下のサイズを用意しました。
| デバイス | サイズ(横 × 縦) |
| iPhone | 828 × 1792 |
| 1125 × 2436 | |
| 1242 × 2688 | |
| iPad | 768 × 1024 |
| 1536 × 2048 |
2. スプラッシュ画像を登録する
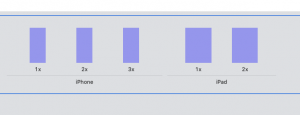
画像の用意ができたら、Assets.xcassetsに登録します。特に命名規則とかはないようですね。
最初はUniversalにだけ登録してみたのですが、それだけだとiPadで表示した際に結構小さく表示されたのでiPhoneとiPadを別々に登録しました。
※とりあえずこれでやってみたら、iPhoneでもiPadでも良い感じに表示されたという結果論なので、間違ってる部分もあるかもしれません。
用意した画像をそれぞれ左から小さい順に登録しておきます。

3.スプラッシュ画像をUIImageViewに設定する
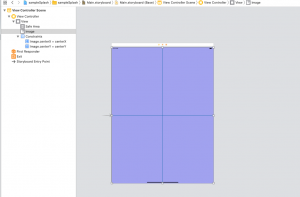
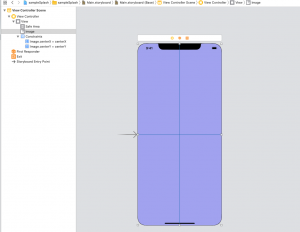
プロジェクト作成時に自動で作成されるLaunchScreen.storyboardを使います。
手順としては
- UIImageViewを配置後する
- 配置したUIImageViewのimageに先ほどAssets.xcassetsに登録した画像を選択する
- 「Add New Alignment Constraints」の制約に Horizontally in container = 0、Vertically in Container = 0 を設定する
その後、プレビュー表示するとそれっぽく表示される事が確認できます。
iPad Pro 12.9

iPhone11 Pro Max

スプラッシュの表示時間を調整する
おそらく幾つかの方法があると思うのですが、その中で一番簡単だと思われる方法を紹介します。
AppDelegate.swiftにsleep処理をいれる事でスプラッシュの表示時間の調整が可能です。
1 2 3 4 5 6 7 8 | func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. // スプラッシュを1秒表示する sleep(1) return true } |
まとめ
今回はiOSアプリのスプラッシュの設定方法についてまとめてみました。
以前はLaunch Imageに全てのイメージを登録すればよかったようなのですが、iOS13からその方法は非推奨になったようです。
今回紹介した方法でも全てのデバイスにピタっとはまる訳ではない為、改善点はあるかと思いますがスプラッシュ登録時の参考にしていただければと幸いです。
それでは!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io