【ReactNative】+【Expo】でスマホアプリをリリースする
2019.12.06

こんにちは、せんだです。
今年も残すところあと1ヶ月となりました。この前まで暑い、暑いと思っていたのが嘘のように最近は寒い、寒いとブツブツ言う日も増えてきました。相変わらずチャリ通のせんだには寒さが応えますが、体調管理に気をつけて過ごしていきたいと思います。
さて、今回はReactNativeを使ってスマホアプリをリリースする手順について書いてみたいと思います。
Reactの文法などは特に触れませんが、プロジェクト立ち上げからリリースまでの全体像について書きたいと思います。
目次
- React Nativeとは
- Expoとは
- Expoををインストールする
- ExpoでReactNativeを動かしてみる
- リリース用ビルド
- アプリの更新
- まとめ
では、早速説明していきますね。
ReactNativeとは
ReactNativeはjavascriptフレームワークとして有名な「React」をスマホアプリ開発に応用したものです。
スマホアプリの開発といえばiOSならObjective-CまたはSwift、AndroidならJavaまたはKotlinとそれぞれ別々の言語で開発しなければならないというのが従来の開発手法だったのですが、ReactNativeで開発すると1ソースでiOS、Android両方のアプリの開発が可能です。(じゃあなんでわざわざ別々に作るの?とかは今回はおいといてくださいませ)
前提知識としてReactの知識があった方がもちろん理解は早いと思いますが。個人的にはReactはReactNativeでの開発を通して身に着けるでもいいんじゃないかと思っています。(結局Reactの勉強をするんですけどね 笑)
Expoとは
ReactNativeにさまざまなライブラリを追加した環境のことで(IDEの類義語な感じでXDEと言われてたりします)Expoを使って開発をすると開発効率が上がることも当然ながら、expo.ioというプラットフォームからアプリの変更を審査なしで配信できたりします。最初のリリースの際は、ipaやapkを作ってApple、Googleのそれぞれのストアから配信する必要がありますが、バージョンアップ時にストアを経由せずリリースできると言うのは大きなメリットかなと思います。
Expoをインストールする
※事前にNode.jsをインストールしておいてください。
下記のコマンドを実行します。
1 | $ npm install -g expo |
環境自体はこれでインストールできましたが、利用するにはアカウント登録が必要になります。expo.ioのサイトのSign Upからアカウント登録をしてみてください。
ExpoでReactNativeを動かしてみる
Expoでの動作確認の前にAndroid、iOSそれぞれのシュミレータをインストールしておいてください。
ちなみにせんだは下記の書籍の手順に従ってインストールしました。
React Native+Expoではじめるスマホアプリ開発
シュミレータのインストールと設定をしたら下記のコマンドでサンプルプロジェクトを作ってみましょう。
1 | $ expo init samplePJ |
コマンドを実行するとtemplateの設定を求められると思いますが、今回はblankを選択します。
インストールが完了したらターミナルに表示された通り、下記のコマンドを入力してみましょう。
1 | $ cd samplePJ $ npm start |
起動するとターミナルに色々表示されると思いますが、表示の通り「a」を押下するとAndroidシュミレータが、「i」を押下するとiOSシュミレータが起動されそれぞれ下記のように表示がされていると思います。

ちなみにシュミレータが起動されていない場合は、下記のようなエラーが表示されるのでご注意を!
Couldn’t start project on Android: Error running adb: No Android device found. Please connect a device and follow the instructions here to enable USB debugging:
https://developer.android.com/studio/run/device.html#developer-device-options. If you are using Genymotion go to Settings -> ADB, select “Use custom Android SDK tools”, and point it at your Android SDK directory.
はい、これでとりあえずReactNativeのアプリをシュミレータで動かすことができました。
リリース用ビルド
アプリの開発と動作確認が終わったら、ストア申請用にバイナリファイルを作る必要があります。
app.jsonに下記を追記して、buildコマンドを実行します。
app.json
1 | { "expo": { ... ... ... , "ios": { "supportsTablet": true, "bundleIdentifier": "org.swallow.rnsample.app" }, "android": { "package": "org.swallow.rnsample.app" } } } |
Androidビルド
1 | $ expo build:android |
iOSビルド
1 | $ expo build:ios |
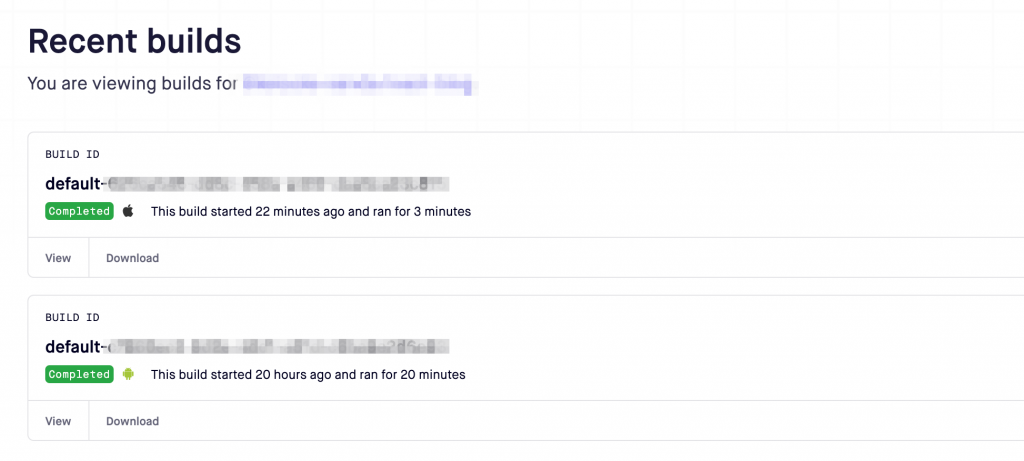
ビルドに成功するとターミナルにSuccessfully builtと表示されexpo.ioのサイトで下記のようにビルドの結果が表示されます。

ここまででストア申請用のバイナリファイルの作成は完了です。
あとはexpo.ioのサイトからバイナリファイルをダウンロードしてきて、申請作業を行い、申請が通れば晴れてスマホアプリのリリースとなります。
ちなみにiOSのバイナリのアップロードについてですが、以前はXcodeからできたのですが現在はできなくなったようなのでTransporterというアプリケーションを使っています。
アプリの更新(OTAアップデート)
スマホアプリを運用していると当然ながら、機能追加やデザインの変更などによるアプリの更新が発生すると思います。冒頭でも触れた通り、通常だと修正の都度ストア申請が発生するのですがexpoで開発したアプリの場合は基本的には申請が不要です。
ではどのように更新作業を行うかというと、該当プロジェクトのディレクトリの中で(今回だとsamplePJ)下記のコマンドを実行します。
1 | $ expo publish |
以上です。簡単ですね。簡単すぎて怖い。
publishは環境別にも行うことができるのですが、そのあたりはこちらの記事が非常に参考になります。
まとめ
いかがでしたか?かなり端折っての説明にはなりましたが、ReactNativeとはなんぞやと言うことと、ReactNativeでアプリをリリースする際の全体像が掴んでいただけたら幸いです。
それではまた!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io















