開発グループでタスク管理「Trello」を使い始めました
2019.11.29

ども、むったんです。
今日は「良い肉」の日ですね!
お肉食べたいなー、分厚いプリプリの牛タン食べたいなー。

3年前に食べた旨味太助の牛タン定食
ここ数年はなんだかんだ用事を作って、仙台に足を運び牛タン定食を食べていたのですが…今年は行けてない!
由々しき事態じゃ!!!
…という飯テロ画像を投下して、本題に行きましょうか(投下した本人が涎止まらないw
みなさんは、タスク管理をどのように行ってますか?
私はちょっと前まで、Macのリマインダーやらスティッキーズやら…使ってました。
というのも、私のタスクって周りと比べると細かくなくて、「◯日までにこれをやる」っていうのが1つだけドンっとある感じだったりするんです。
しかもちょっと前まで、◯◯グループとか◯◯チーム…みたいな感じで属してなかった(ん?語弊があるかもw)から、slackで周りの動向が確認できてれば事足りたんですよね。
それが気付いたら、開発G.(グループ)に属することになって、グループ内の進捗状況を見ながら開発することが増えてきて「おっ!チームみたいやん!」とか思ってたけど、そもそもグループ内のタスクが可視化されてないんだよな…
とか、思ってたら我らがチーフがやってくれました!
「お試しだけど、開発G.のスケジュール/タスク管理にTrelloを使ってみようと思います」
だって。
さっすが〜〜😙
ということで前置きは長くなりましたが、今回はTrelloの使い方や便利な点を紹介していこうと思います。
(…という名の、チーフに「メッチャ便利だから、こんな感じで使おうぜ!」とプレゼンするための記事だったりするw)
Trelloを使う
1.アカウント作成
2.チームで使用する
3.タスク管理をする
4.作業日をガンチャートで見る
5.ポスト・イットと連携する
1.アカウント作成
まずはアカウント作成から行いましょう!
メールアドレスを入力し、パスワードを設定してアカウント作成は完了です。
必要に応じてイニシャル、ユーザー名、自己紹介を入力しておいてください。
ちなみに、スワロー開発G.のイニシャルはこんな感じ。
千ちゃん = 千
むったん = 6
むつたく = TM ←姉に6を取られてガチのイニシャルになるw
2.チームで使用する
今回は仮に「フロントエンドチーム」があったとして、作っていきましょう。
そしてむったん一人で「チーム」と語るのも悲しいので、仮メンバー「ナナミちゃん」(イニシャル「7」w)を迎えたこととします。

ナナミちゃん Illustration by Nakamura
「フロントエンドエンジニアのナナミちゃんって子を描いてください」と、中村さんに超アバウトな説明をしてお願いしたら上がってきました。
…ちょっと一緒に仕事したくないかもw
とかいう冗談は置いといて(笑)
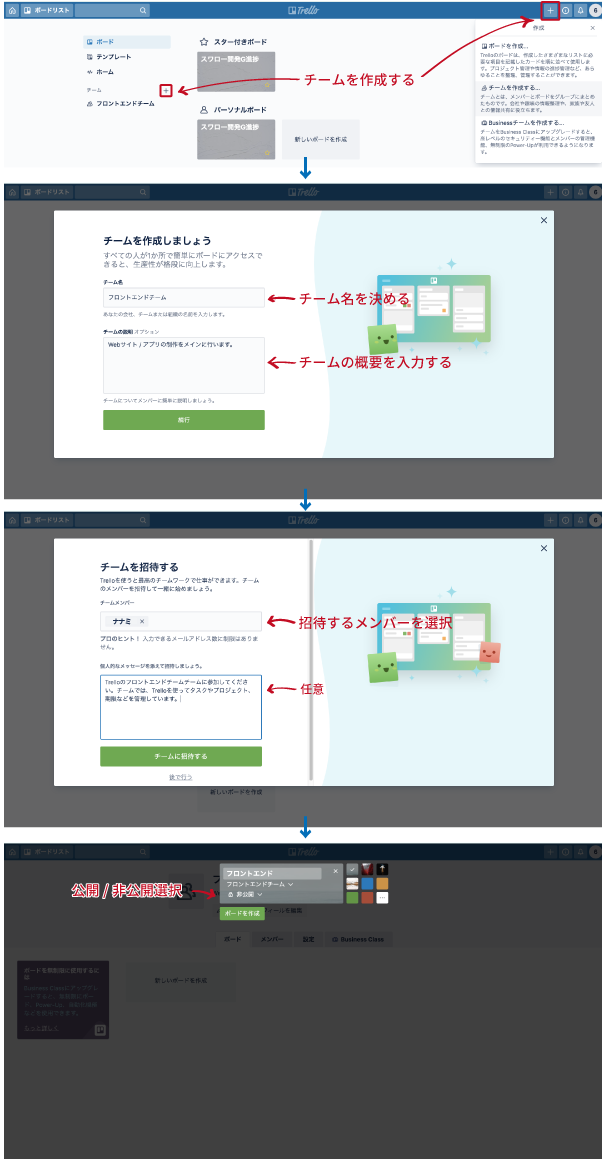
Trelloでは以下のようにチームを作成していきます。

ボードを作る

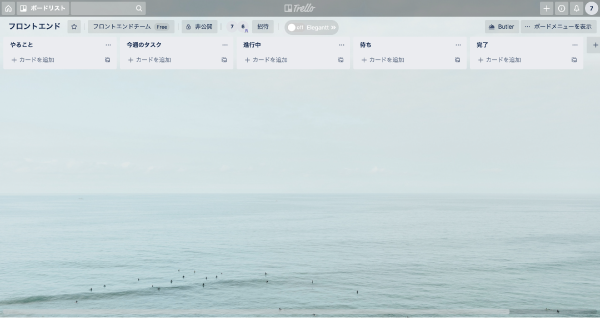
リスト完成
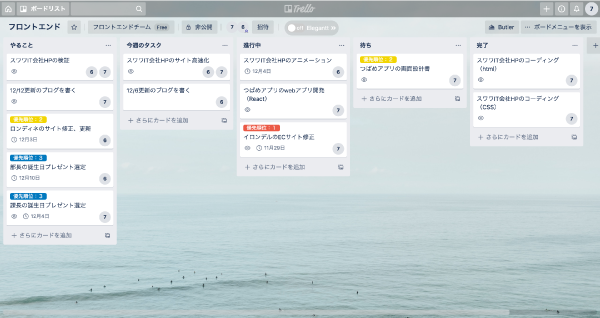
3.タスク管理をする
ボードができたので、リストを追加していきます。
開発G.でやってる方法を参考にしてみました。
やること・・・発生した案件
今週のタスク・・・今週取り掛かるタスク
進行中・・・やってるなうよ!
待ち・・・上長のチェック待ち
↑むったん的にはこれ欲しい。1ヶ月後くらいに「あれチェックしたけどさ、あそこ直しといて」ってよくあるじゃん。「はーい!(あれってなんだよ、あそこってどこだよwww)」って存在を忘れてる事多いから
完了・・・終わったもの(ある程度経ったらアーカイブ化していいもの)
それを元に、例で6と7の案件を振り分けてみた。

作業内容を振り分けてみたよ
ナナミちゃん有能すぐるwwww
そして、部長と課長にこのボードは見せちゃいけない事案w

フロントエンドならまかせなさい、ふふふ。byナナミちゃん
こんな感じで、案件ごとに誰が担当で、優先順位、納期、そして進捗を可視化できる…うん、便利だね。
調べてみると、案件ごとにリストを作ってる方もいたり、使い方は人それぞれですが…
むったん的には作業内容ごとにどのフェーズにあるか可視化されてる方が見やすいので、画像のような感じがいいなって思いました。
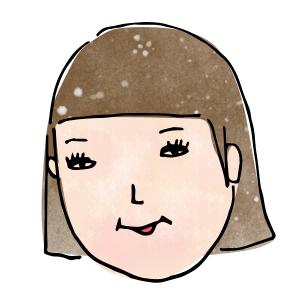
4.作業日をガンチャートで見る
ここからはデフォルトの機能ではありませんが、こんな感じのもあるよ〜で参考にしていただければと思います。
上記で納期を可視化できる、と言いましたが…可能ならば作業日も見たくなですか?
私は見たいです
↑見たいです、と言うだけでいつも巻きで作業するからケツしか見ない奴。
現状、詳細画面で見ることはできるのですが都度開いて確認するなら常時表示しててもらいたい。
…という願望を叶えてくれるのがEleganttというChromeの拡張機能です!
Chromeへの追加はこちらから。
拡張機能を追加すると、Eleganttのスイッチャーが表示されるのでoffからonにします。
onにすると、先ほどのボードがこんな感じに!

おぉぉ!
それっぽくなってきたねー🤓
日、週、リストごとなどに表示を切り替えられます。
5.ポストイットと連携する
この機能は最近導入されたようで、Trelloに登録した翌日とかにメールでお知らせが来ました。
実際触ってみて感動したのでご紹介します。
例えば、ブレストや要件定義、もしくはアイデア出しを行った際にポストイットを使ったとします。
デジタルな時代になったとはいえ、アイデアを紙に書いてグルーピングして…ってやった方が、なんとなく形が見えてくると思うんです。
そんな時に便利なのがポストイット。
書いて、貼って、移動して、グルーピングして…移動して、グルーピングして…
とかとか、やって便利ですよね。
ただ問題は、保存方法…というかデジタル化。
そこで登場するのがTrelloなのです。
ポストイットとTrelloを連携すると、データ上で再度整理したり、書き込んだりが可能なので管理がだいぶ楽になります!
ということで、ざっくりやり方をご紹介。
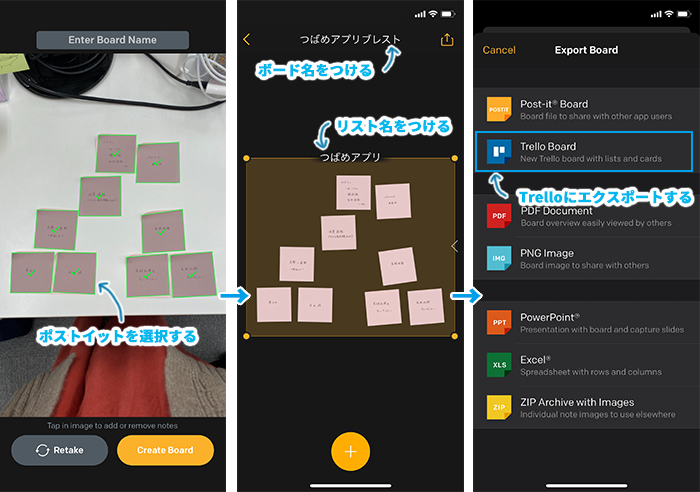
まず、スマホからPost-it®︎をダウンロードします。
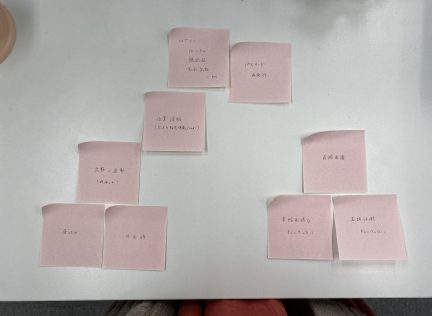
では、次にブレストしましょう。
ここでは、ナナミちゃんが行っている「つばめアプリの画面設計書」の元となったブレストの一部を見ていきましょう。
…え、つばめアプリってなにするの?笑(むったんの心の声w

勤怠管理アプリっぽいです…
では、お次はPost-it®︎アプリでデジタル化します。

こんな感じでデジタルデータにします
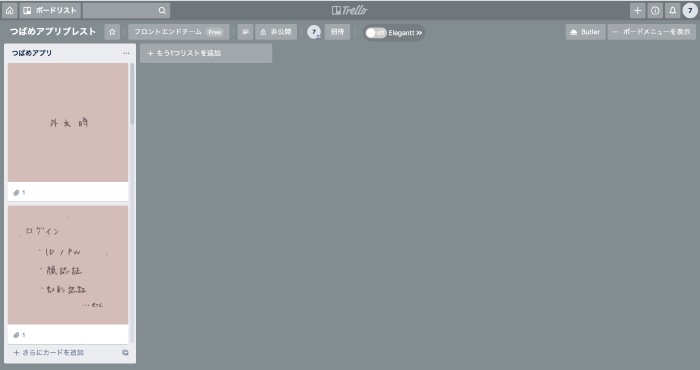
エクスポートしたデータを確認してみましょう。

1つのリストにまとまってます
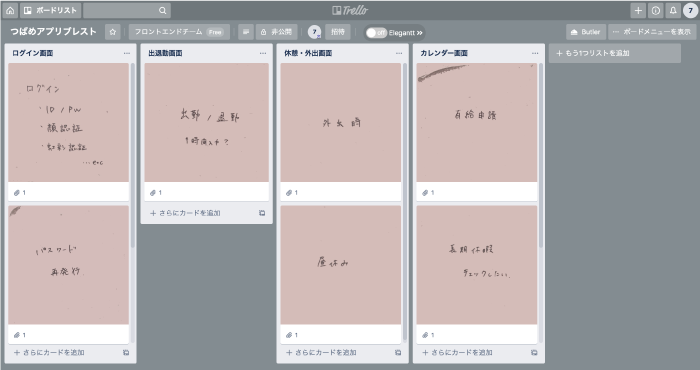
グループ分けする場合は、リストを作って再配置すればOK!

こんな感じじゃろ?
ちなみにエクスポートする前のところで、データ化されたポストイットをロングタップして別グループを作れば、上記の様に再配置せず複数リストを作ることも可能です。
そしてナナミちゃんはこれを元にアプリの画面設計をしてるんですね…多分。笑
まとめ
いかがでしたでしょうか?
あ!ちなみに、今回使っている機能は全部無料で行えます。
便利なタスク管理ツールって有料だったりしますが、ここまで使えて無料なのはホントすごい。
無料だと作れるボード数に制限はありますが、この人数だったら全然問題なしだし我が開発G.はしばらくTrelloで運用することになるんだろうな、と思います。
ではっ!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io
















