【ReactNative】+【Expo】+【react-native-chart-kit】で折れ線グラフを書く
2020.02.12

こんにちは、先日とうとう35歳を迎えたせんだです。
まぁ30歳を過ぎたあたりというか、長女が誕生してからは自分の年齢は正直どうでもよくなってきていているので、あっと言う間に40、50と歳を重ねるのだろうなーと思う今日この頃でございます。
また、35歳を迎えると同時にスワローに入社して1年が経ちました。主に日々の業務の中で触れた開発言語やフレームワーク、ライブラリに関する事をつらつら書かせていただいているせんだブログも2年目に突入致しますので、引き続きお付き合いの程よろしくお願い致します。
さて今回ですが、ReactNativeとreact-native-chart-kitを使って折れ線グラフを書いみようと思います。
それでは、早速やってみましょう。
目次
- react-native-chart-kitのインストール
- 折れ線グラフを書く
- 折れ線グラフにtooltip(ツールチップ)を追加する
環境
端末:Mac Book Pro
OS:macOS Mojave
ReactNativeバージョン:0.61.4
Expoバージョン:3.8.0
Node.jsバージョン:12.13.1
react-native-chart-kitのバージョン:4.4.1
react-native-chart-kitのインストール
react-native-chart-kitを使用するには、react-native-svgも必要になるので、一緒にインストールしましょう。
1 | $ expo install react-native-chart-kit react-native-svg |
折れ線グラフを書く
react-native-chart-kitのインストールをしたら早速書いてみましょう。
ディレクトリ構成はこんな感じです。
1 2 3 4 5 6 7 | ├── App.js ├── app.json ├── assets ├── node_modules ├── babel.config.js ├── package-lock.json └── package.json |
まずは、折れ線グラフだけを書いてみます。
App.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | import React, { Component } from 'react'; import { StyleSheet, View, Dimensions, Text } from 'react-native'; import { LineChart } from 'react-native-chart-kit'; export default class App extends Component { // ラベルの設定 labels = ['1月', '2月', '3月', '4月', '5月']; // グラフの色や罫線等の設定 chartConfig = { backgroundColor: '#fff', backgroundGradientFrom: '#fff', backgroundGradientTo: '#fff', decimalPlaces: 0, strokeWidth: 0.5, fillShadowGradient: '#fff', color: () => `rgba(89, 87, 87, 1)`, }; // グラフにする値 datasets = [101, 163, 187, 203, 235]; constructor(props) { super(props); } render() { return ( <View style={styles.container}> <LineChart data={{ labels: this.labels, datasets: [{ data: this.datasets, color: (opacity = 1) => `rgba(230, 22, 115, 1)`, strokeWidth: 2 }], }} width={Dimensions.get("window").width - 50} height={181} yAxisSuffix={''} chartConfig={this.chartConfig} withInnerLines={false} style={styles.chart} /> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center' }, chart: { marginLeft: -15, paddingLeft: 5 } }); |
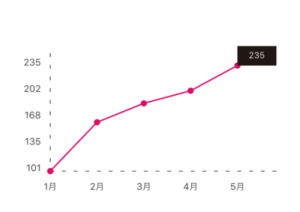
ビルド後、シュミレータで下記のようなグラフが表示されていればOKです。

折れ線グラフにtooltip(ツールチップ)を追加する
折れ線グラフを書いたところで、次は各ポイントをタップした時にツールチップを表示してみたいと思います。せんだはjavascriptでグラフを実装する時にchart.jsを使う事が多かったので、ツールチップは標準機能として使っていたのですが、react-native-chart-kitでは残念ながら標準機能では搭載されていません。
しかし、ツールチップを表示する為の値の取得方法なんかは準備されているので、それを使えば割と簡単に実装可能です。
App.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | export default class App extends Component { // ...省略 constructor(props) { super(props); this.state = { toolTipVisible: false, point: { x: 0, y: 0, value: 0 } }; render() { return ( <View style={styles.container}> <LineChart // ...省略 onDataPointClick={(data) => { // 表示中のポイントをタップした時はツールチップを非表示にする if (this.state.toolTipVisible && data.x === this.state.point.x && data.y === this.state.point.y) { this.setState({toolTipVisible: false}); return; } // ツールチップを表示する座標をstateにセットする this.setState({point:{ x: data.x, y: data.y, value: data.value, }}) this.setState({toolTipVisible: true}); }} decorator={(data) => { return ( <Tooltip point={{ x: this.state.point.x, y: this.state.point.y, value: this.state.point.value }} visible={this.state.toolTipVisible} /> ) }} style={styles.chart} /> </View> ); } } const Tooltip = (props) => { if (props.visible) { return ( <View style={[styles.toolTip, { top: props.point.y - 25, left: props.point.x, }]} > <Text style={styles.toolTipText}> {props.point.value} </Text> </View> ); } else { return null; } } const styles = StyleSheet.create({ /********** ...省略 **********/ toolTip: { marginVertical: 'auto', marginHorizontal: 'auto', backgroundColor: 'rgba(35, 24, 21, 1)', padding: 5, width: 50, height: 25 }, toolTipText: { color: 'rgba(255, 255, 255, 1)', fontSize: 11, textAlign: 'center' }, }); |
各ポイントをタップした際に下記の様にツールチップが表示されていればOKです。

まとめ
いかがでしたか?
今回はReactNative用のグラフ描画ライブラリとしてreact-native-chart-kitを使ってみました。実際の開発だとwebviewコンポーネントを使えば、D3.jsやChart.jsも動作するので、何を採用するかはケースバイケースかなと思います。(せんだも実際何を使うか悩みまして、react–native-pure-chartも使ってみました)
これからReactNativeをやってみようかなという方々の参考になれば幸いです。
それでは、また!
↓↓↓ぜひチェックしてください
~提供中のヒューマンセンシング技術~
◆人物検出技術
歩行者・来店者数計測やロボット搭載も
https://humandetect.pas-ta.io
◆視線検出技術
アイトラッキングや次世代UIに
https://eyetrack.pas-ta.io
◆生体判定技術
eKYC・顔認証のなりすまし対策を!
https://bio-check.pas-ta.io
◆目検出技術
あらゆる目周りデータを高精度に取得
https://pupil.pas-ta.io
◆音声感情認識技術
会話から怒りや喜びの感情を判定
https://feeling.pas-ta.io
◆虹彩認証技術
目の虹彩を利用した生体認証技術
https://iris.pas-ta.io